Photoshop制作欧美的滑板海报
(编辑:jimmy 日期: 2026/1/10 浏览:3 次 )
在这篇photoshop海报设计教程里,你可以学到
1:用photoshop钢笔工具绘画漂亮的色带
2:色彩的运用技巧
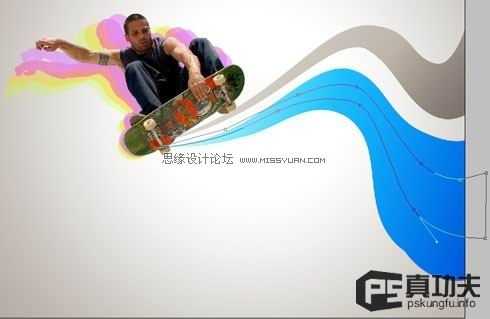
最终效果如下图所示





第二步:导入我们需要的处理的图片,在这个教程里,作者使用的这个滑板哥来自爷爷级的图片分享网Flickr。不过先谢谢原图作者提供的这张图片。



1调整该层不透明度 60%
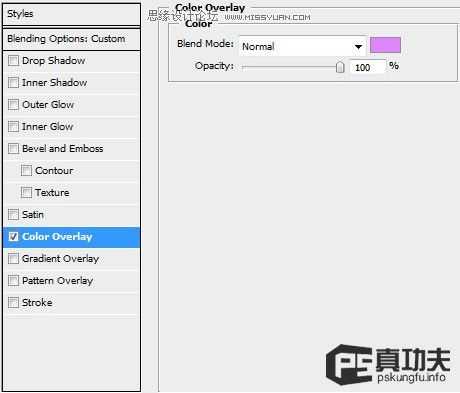
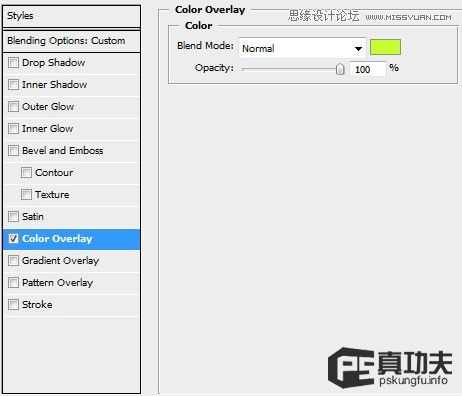
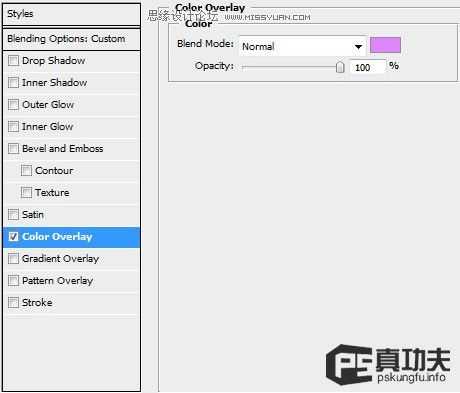
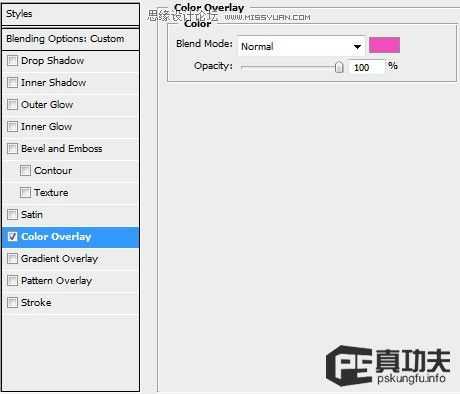
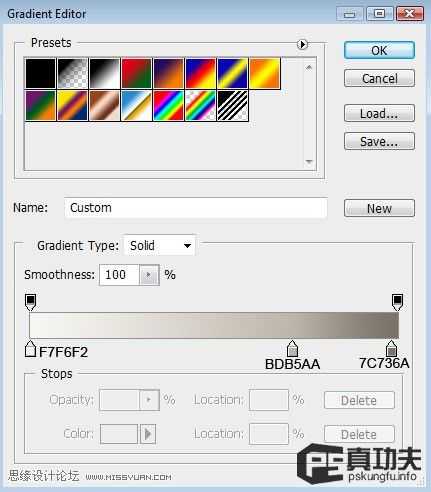
2图层样式—颜色叠加


1 不透明度 50%
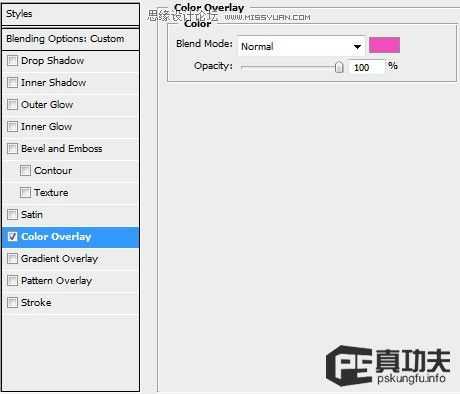
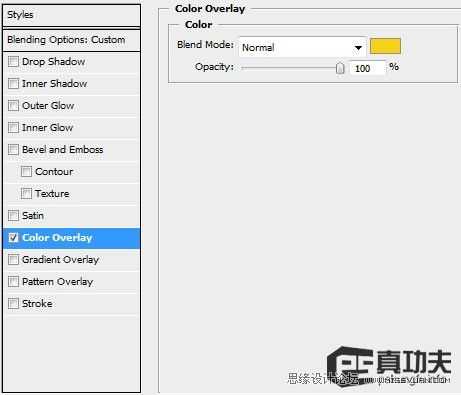
2图层样式—颜色叠加


1 不透明度 40%
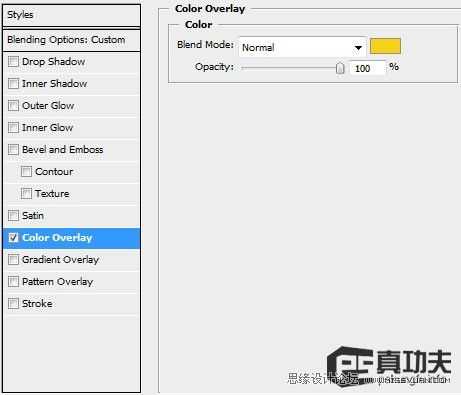
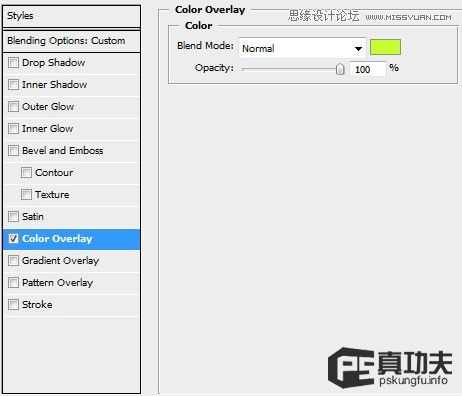
2图层样式 颜色叠加


1 不透明度 30%2 图层样式 颜色叠加


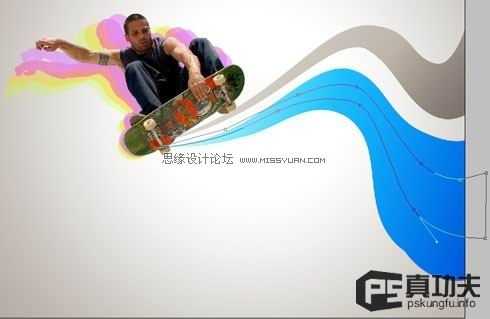
第五步目的:添加动感绚丽的曲线,增加视觉感下面我们就要使用钢笔工具和转换锚点工具 来制作和调整这些曲线,把它们放在合适的地方。要注意,下面做的这些曲线的图层都放在人物层下面,背景层上面。OK,用曲线开始我们的第一道彩带吧。








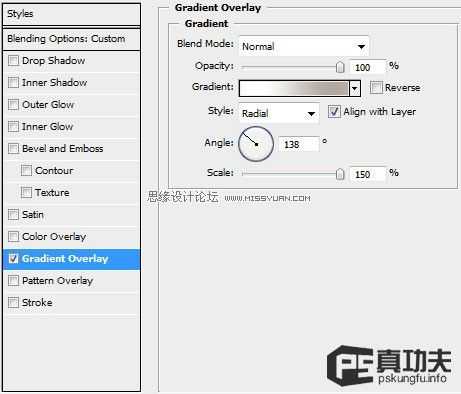
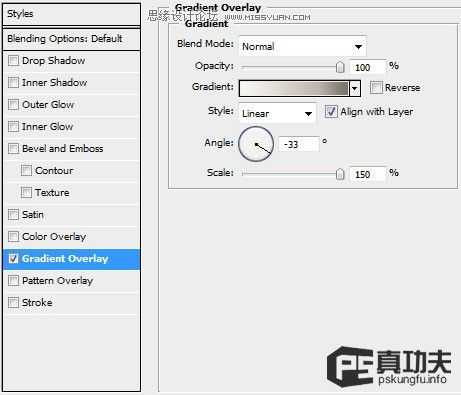
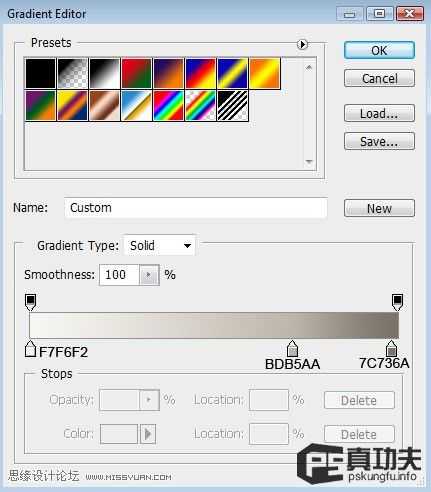
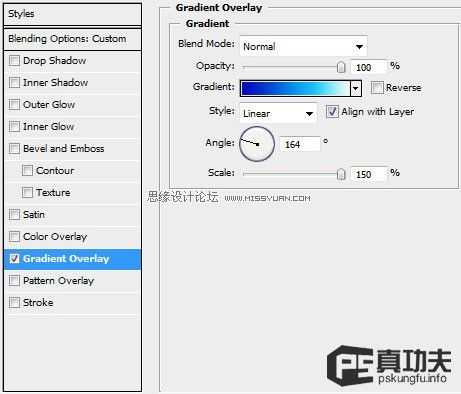
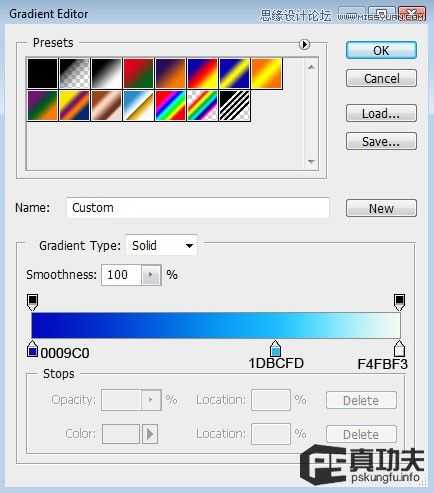
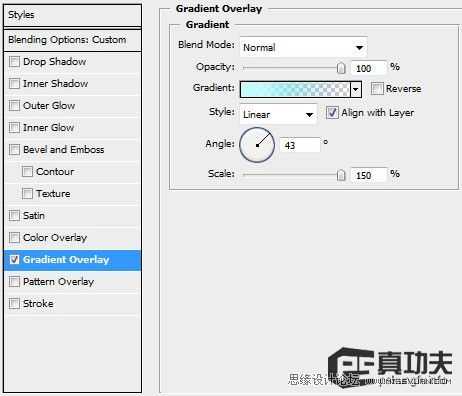
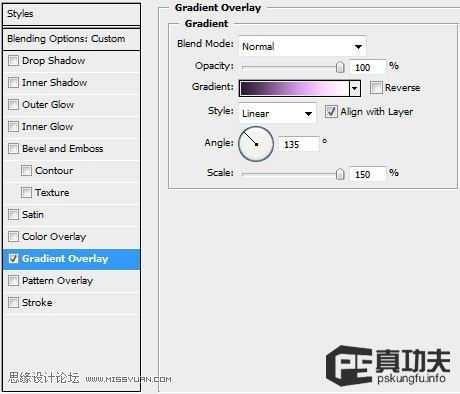
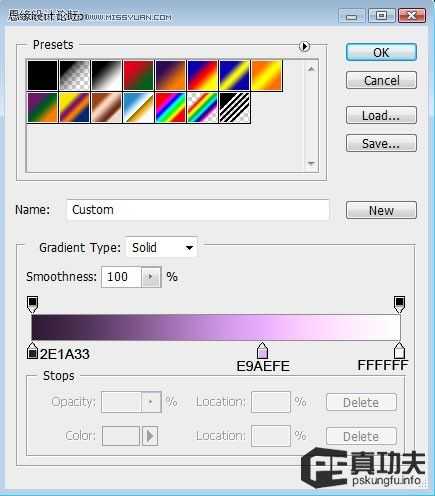
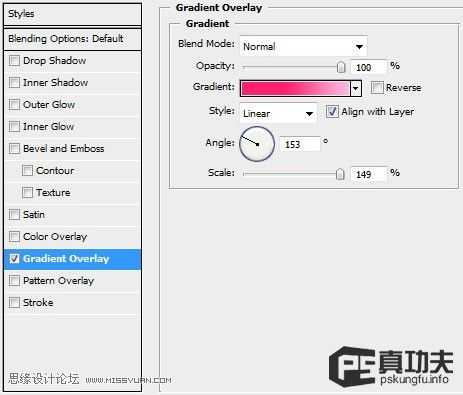
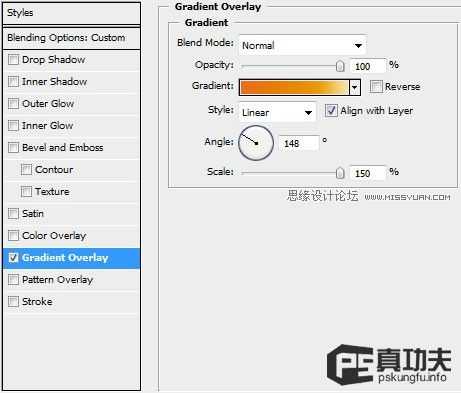
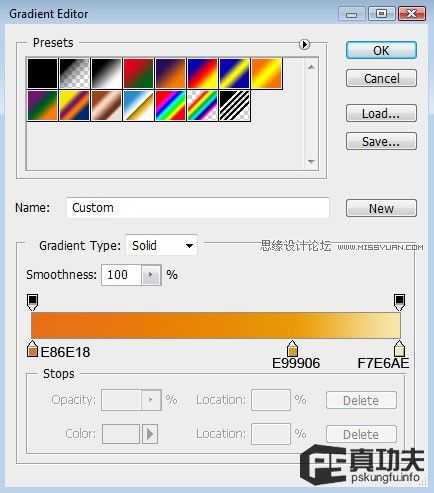
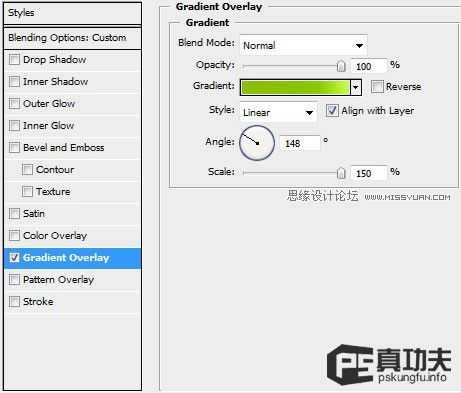
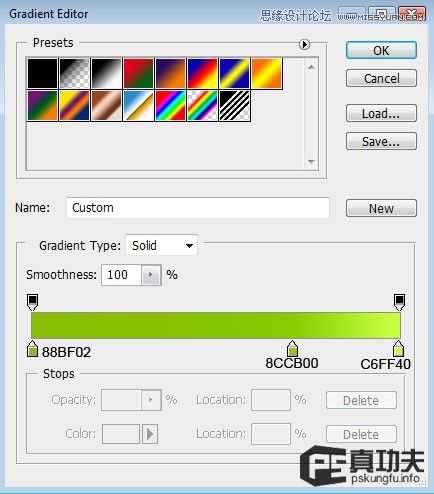
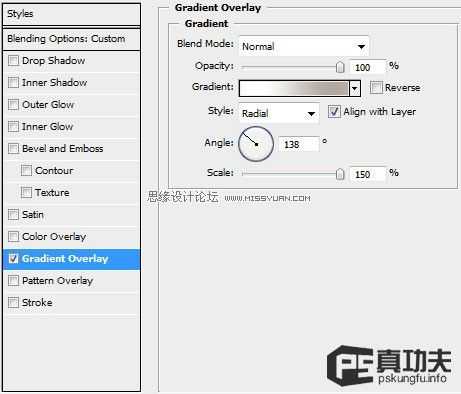
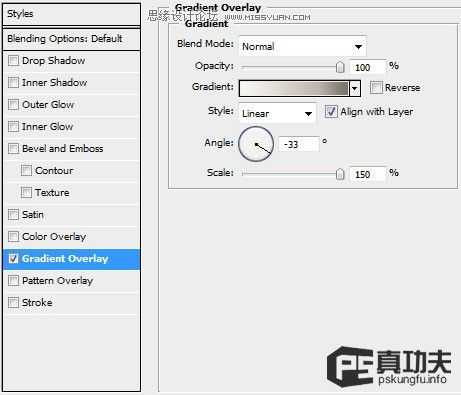
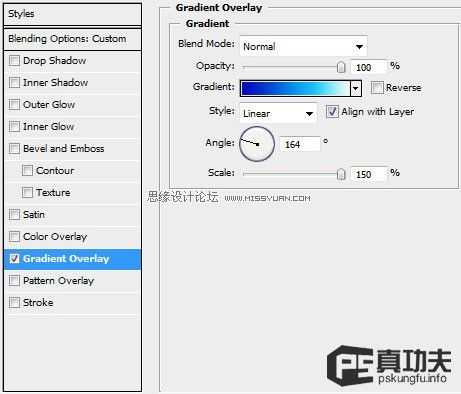
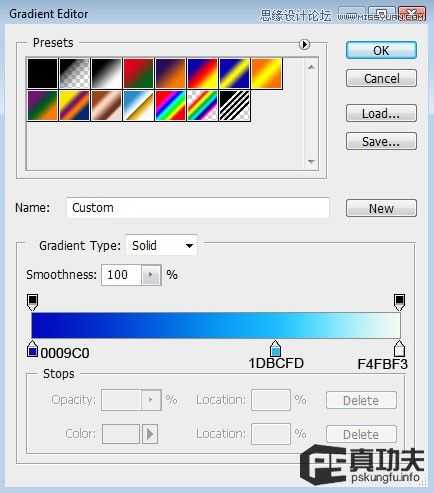
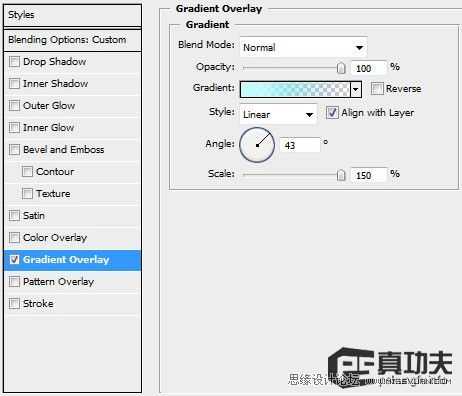
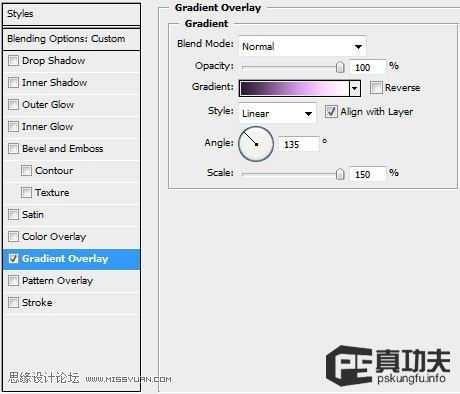
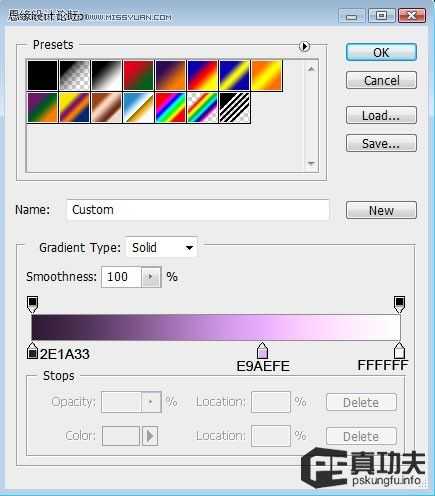
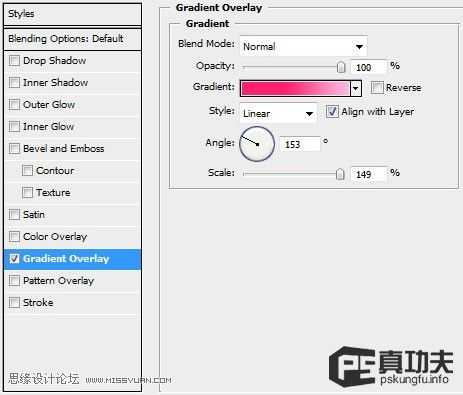
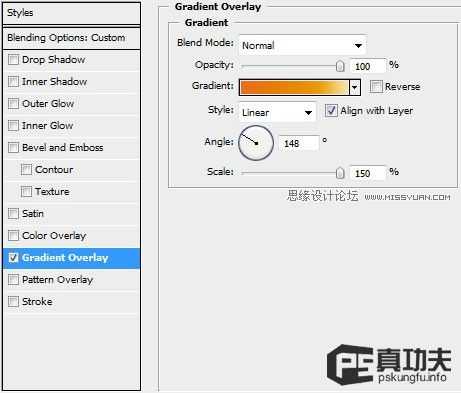
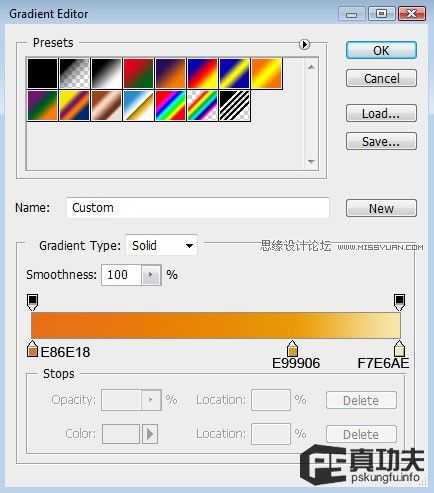
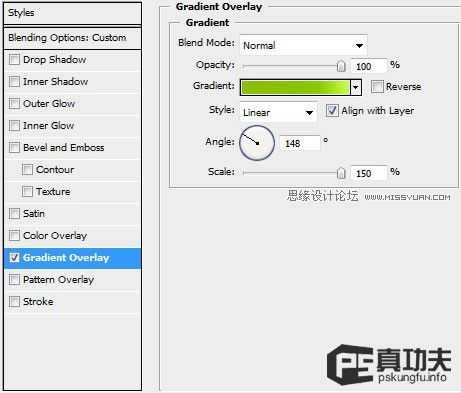
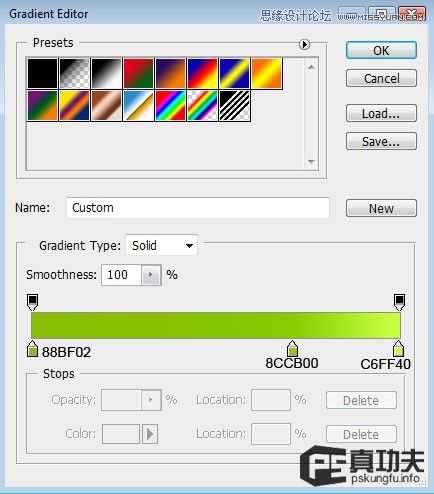
钢笔工具勾勒出曲线 新建一层 ctrl+enter把路径转成选区,还是老样子,随便填充什么颜色,然后 图层样式—渐变叠加





















简单吧,只是重复操作而已,可不要小看这个 重复
,它可是设计里面的一大原则。它可以增加整个画面的统一感,视觉效果也不错!对颜色的把握也很关键哈,该怎么把握呢?(不知道?看书咯,我也不知道。嘿嘿)
接着我们再添加点小装饰选择线条工具(U),颜色 黑(你可以自选) 粗细 5,按住shift可以画直线。好了,自己画个小十字形吧!



1:用photoshop钢笔工具绘画漂亮的色带
2:色彩的运用技巧
最终效果如下图所示





第二步:导入我们需要的处理的图片,在这个教程里,作者使用的这个滑板哥来自爷爷级的图片分享网Flickr。不过先谢谢原图作者提供的这张图片。



1调整该层不透明度 60%
2图层样式—颜色叠加


1 不透明度 50%
2图层样式—颜色叠加


1 不透明度 40%
2图层样式 颜色叠加


1 不透明度 30%2 图层样式 颜色叠加


第五步目的:添加动感绚丽的曲线,增加视觉感下面我们就要使用钢笔工具和转换锚点工具 来制作和调整这些曲线,把它们放在合适的地方。要注意,下面做的这些曲线的图层都放在人物层下面,背景层上面。OK,用曲线开始我们的第一道彩带吧。








钢笔工具勾勒出曲线 新建一层 ctrl+enter把路径转成选区,还是老样子,随便填充什么颜色,然后 图层样式—渐变叠加





















简单吧,只是重复操作而已,可不要小看这个 重复
,它可是设计里面的一大原则。它可以增加整个画面的统一感,视觉效果也不错!对颜色的把握也很关键哈,该怎么把握呢?(不知道?看书咯,我也不知道。嘿嘿)
接着我们再添加点小装饰选择线条工具(U),颜色 黑(你可以自选) 粗细 5,按住shift可以画直线。好了,自己画个小十字形吧!



下一篇:Photoshop设计清爽棕色系WEB模板教程