Photoshop设计清爽棕色系WEB模板教程
(编辑:jimmy 日期: 2026/1/10 浏览:3 次 )
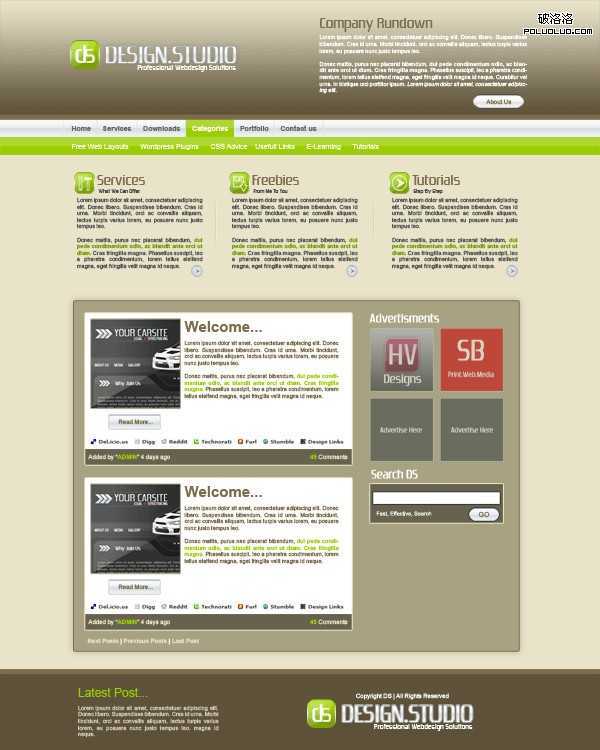
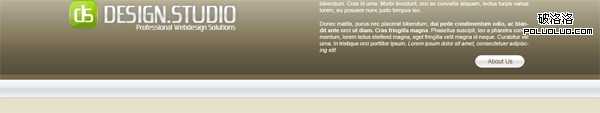
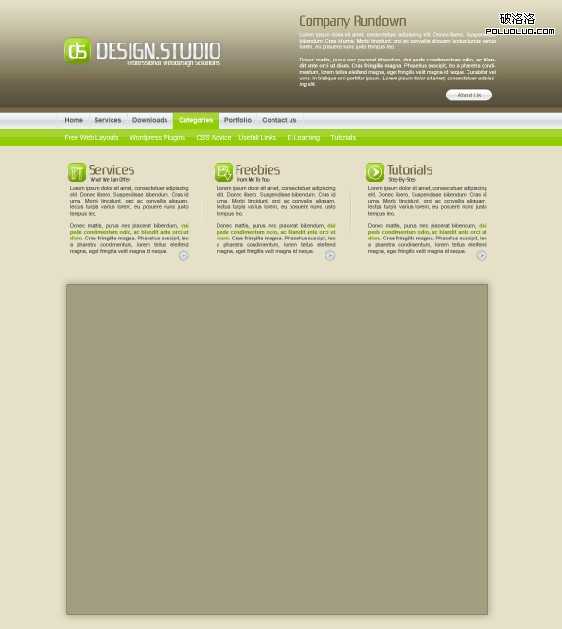
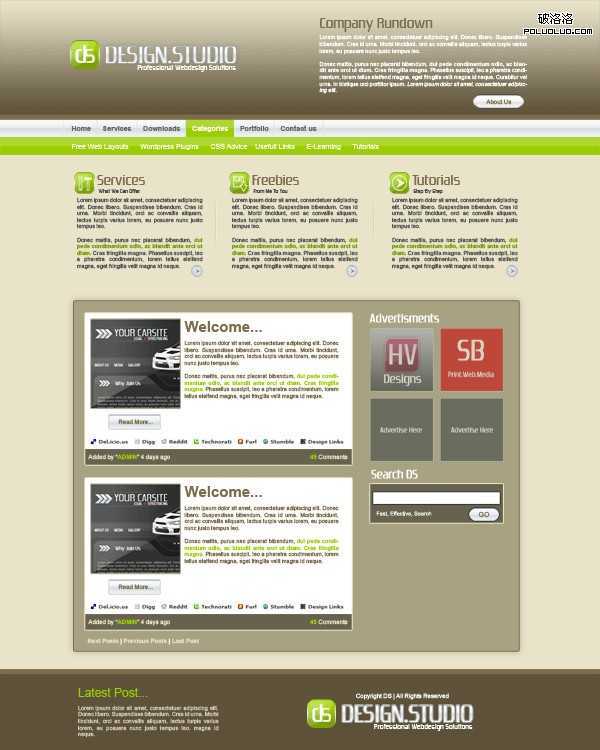
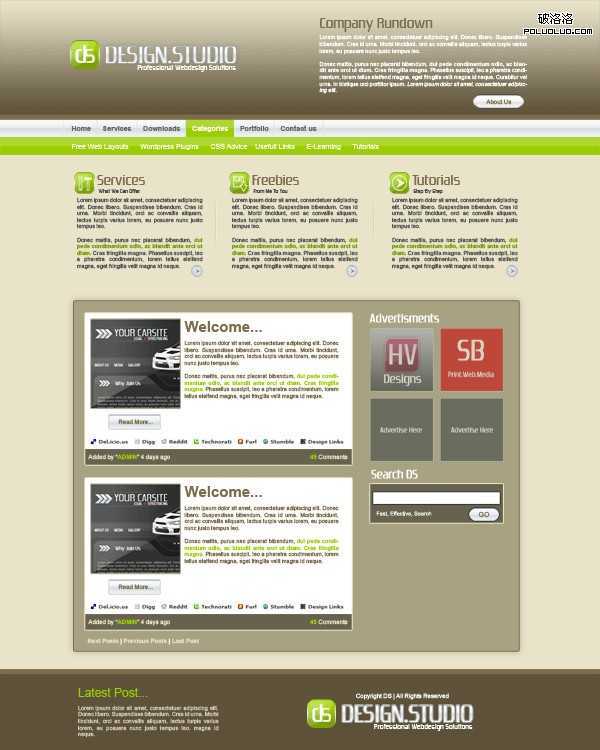
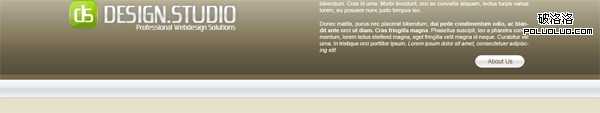
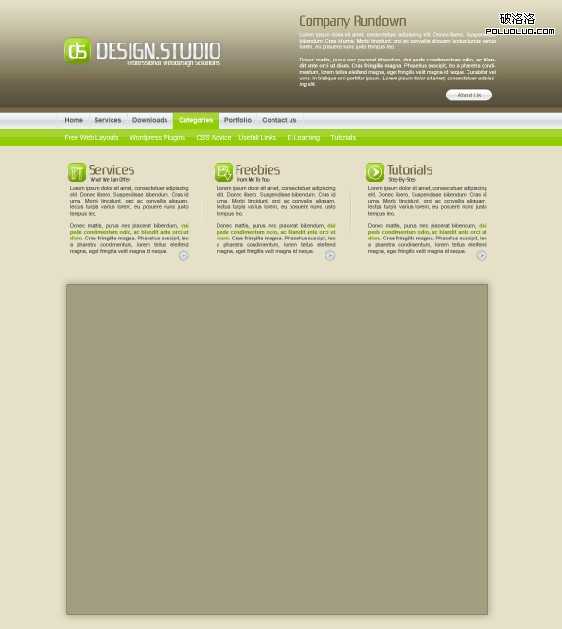
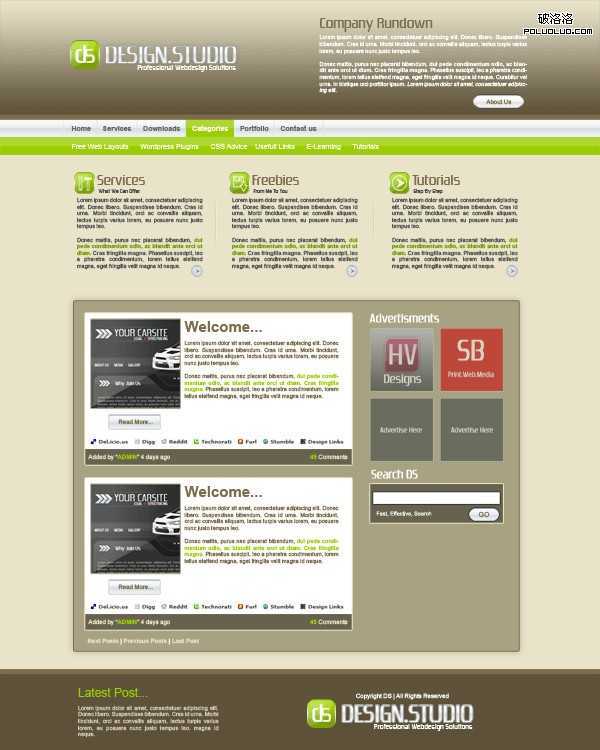
最终页面效果图如下:
















































下一篇:Photoshop设计制作漂亮的妇女节红色飘带字