Photoshop创意科技感十足的网页背景教程
(编辑:jimmy 日期: 2025/12/31 浏览:3 次 )
颜色方面您可以根据自己喜好的色彩叠加在背景上,举一反三,可以营造出各种不同的效果。如下图。



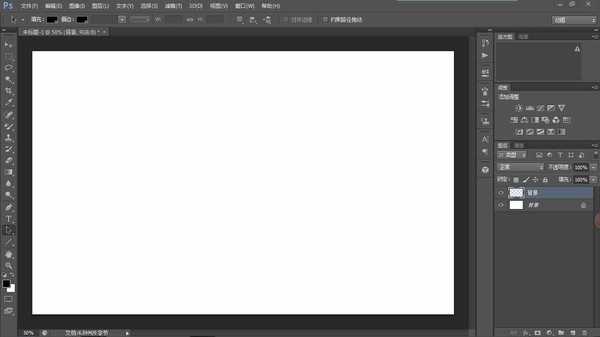
创建大小为1920*1200像素的空白背景,前景色为白色,分辨率为72 dpi
快捷键 「D」设置前景色与背景色分别为黑色与白色,新建一个图层,命名为「背景」

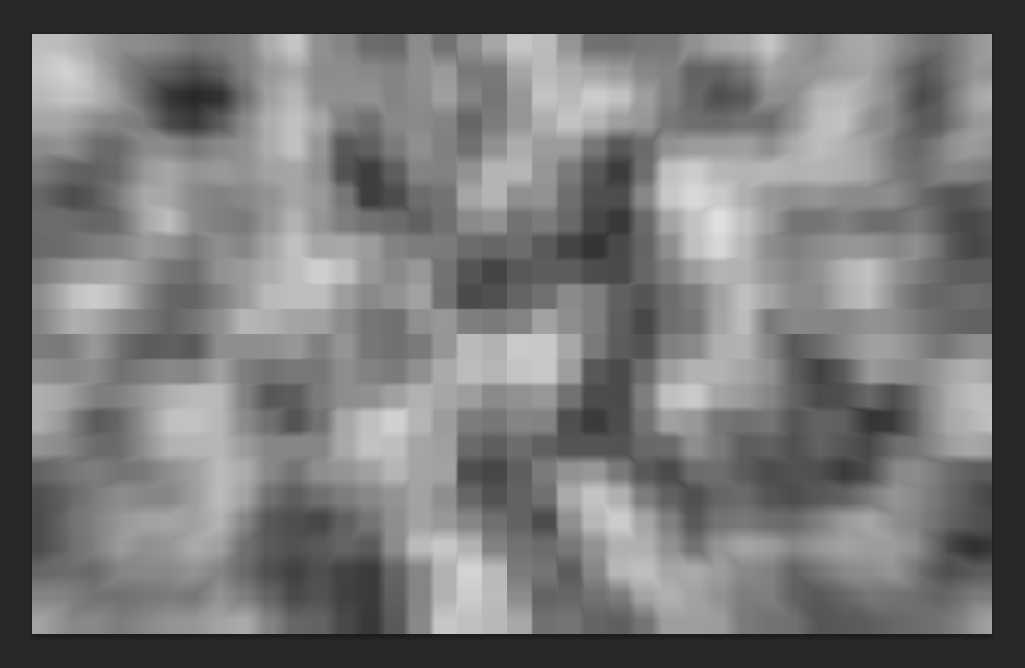
现在我们要利用滤镜来完成我们的背景咯,童鞋们按照步骤来,→ 滤镜 → 渲染 → 云彩

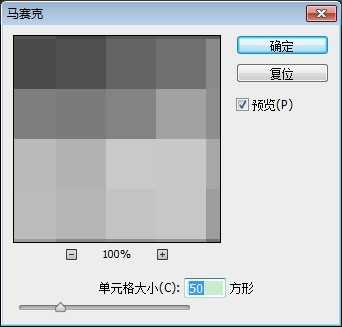
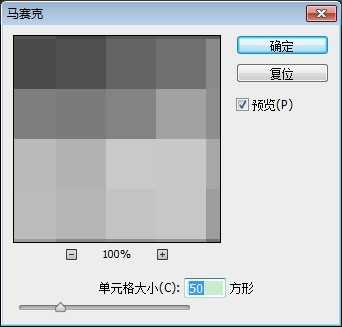
恩,很有成就感了,这一步更简单,→ 滤镜 → 像素化 → 马赛克,参数就这样!

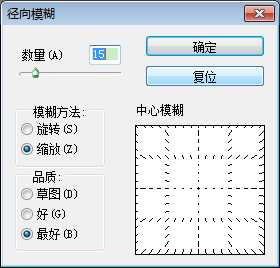
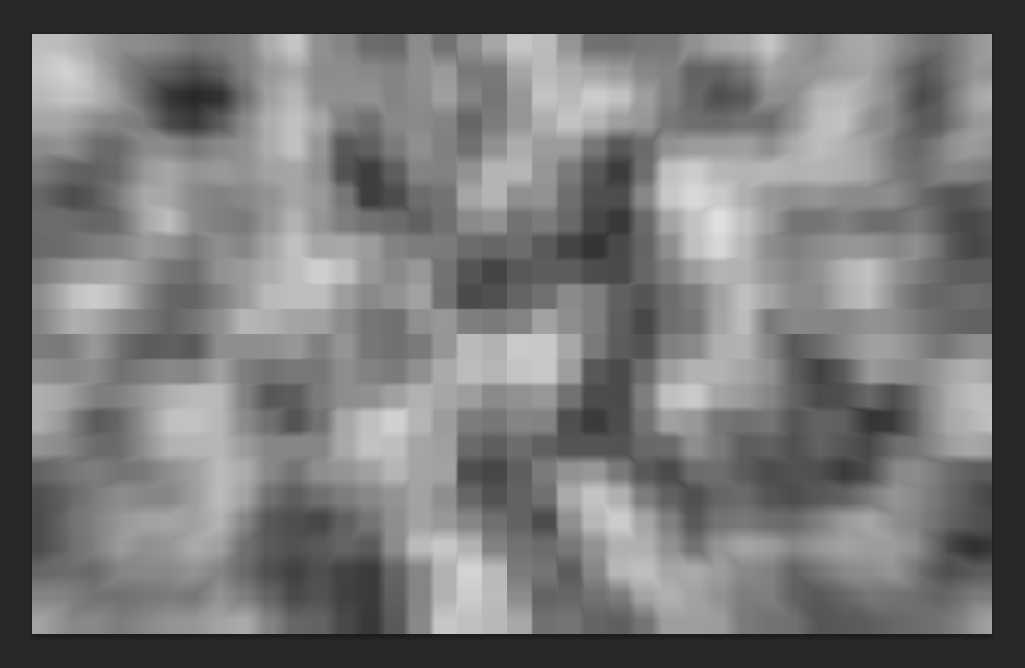
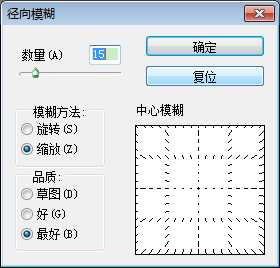
滤镜 → 模糊 → 径向模糊,参数设置如下:


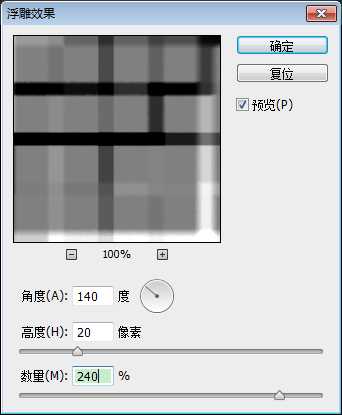
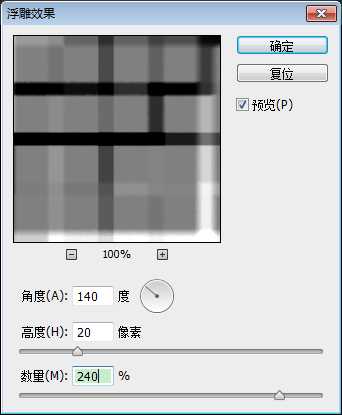
好棒,你做到这一步了!快成型了对吗?恩,没错,滤镜 → 风格化 → 浮雕效果,跟着我,这样来设置参数~


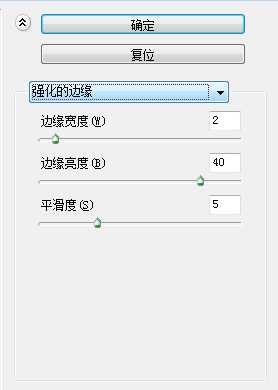
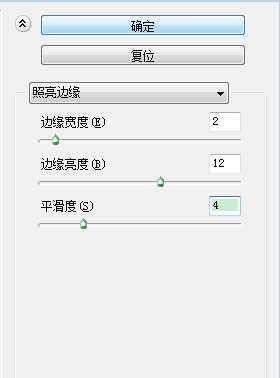
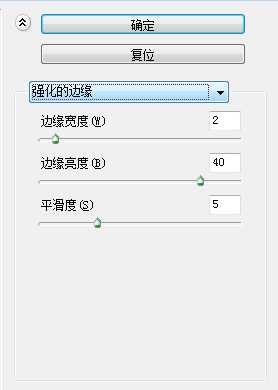
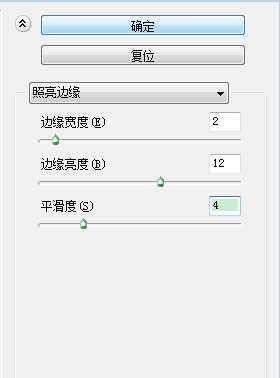
滤镜 → 滤镜库 → 画笔描边 → 强化边缘,参数设置,看图嘿哟


风格化 → 查找边缘


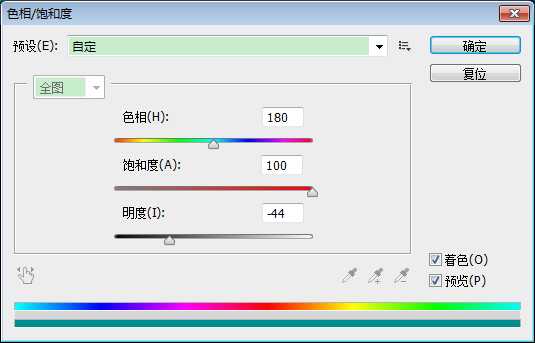
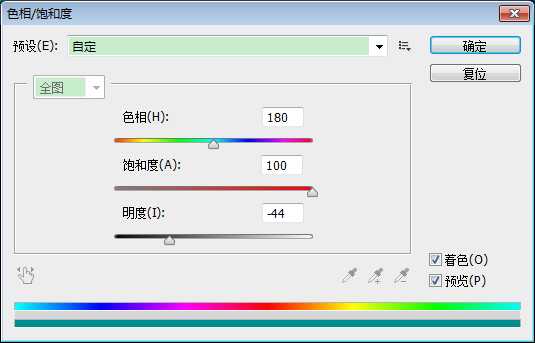
图像,调整,色相/饱和度,参数在这儿:






创建大小为1920*1200像素的空白背景,前景色为白色,分辨率为72 dpi
快捷键 「D」设置前景色与背景色分别为黑色与白色,新建一个图层,命名为「背景」

现在我们要利用滤镜来完成我们的背景咯,童鞋们按照步骤来,→ 滤镜 → 渲染 → 云彩

恩,很有成就感了,这一步更简单,→ 滤镜 → 像素化 → 马赛克,参数就这样!

滤镜 → 模糊 → 径向模糊,参数设置如下:


好棒,你做到这一步了!快成型了对吗?恩,没错,滤镜 → 风格化 → 浮雕效果,跟着我,这样来设置参数~


滤镜 → 滤镜库 → 画笔描边 → 强化边缘,参数设置,看图嘿哟


风格化 → 查找边缘


图像,调整,色相/饱和度,参数在这儿:



下一篇:Photoshop CS5百变画笔教程之梦幻气泡背景