Photoshop打造一块逼真的电子芯片教程
(编辑:jimmy 日期: 2026/1/3 浏览:3 次 )
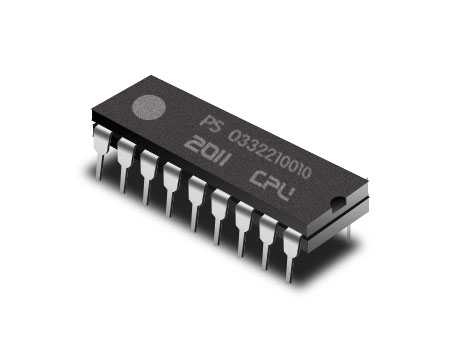
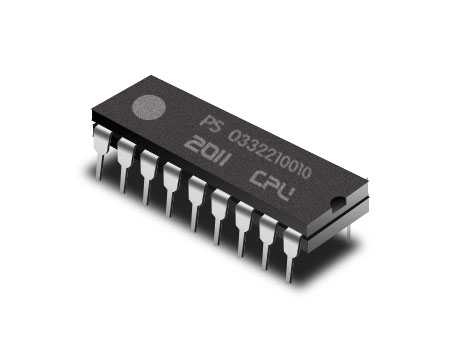
最终效果

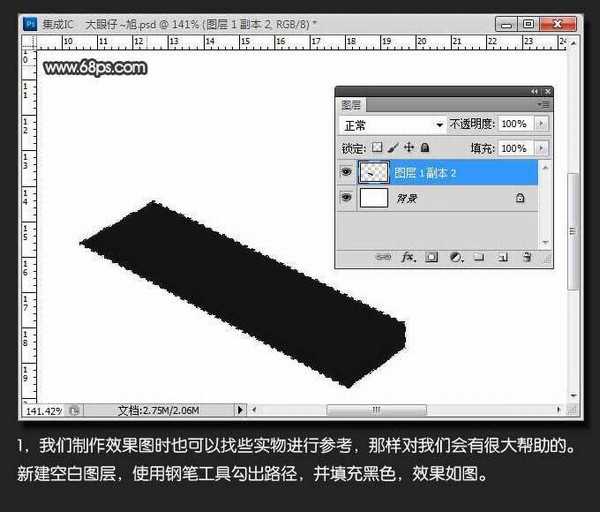
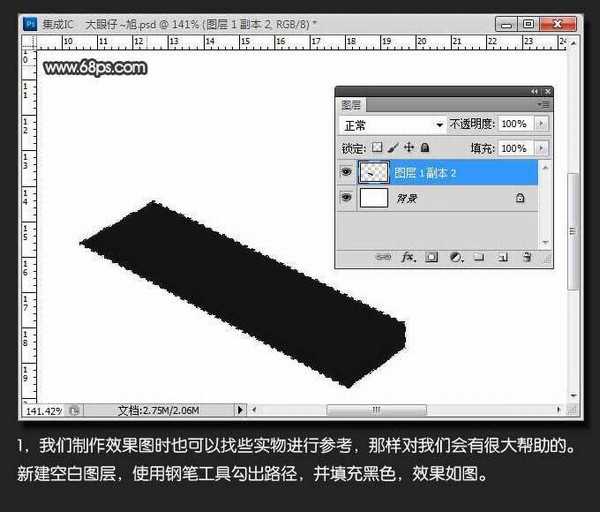
1、新建一个1200 * 800像素的文档,使用钢笔工具勾出路径,并填充黑色,效果如下图。


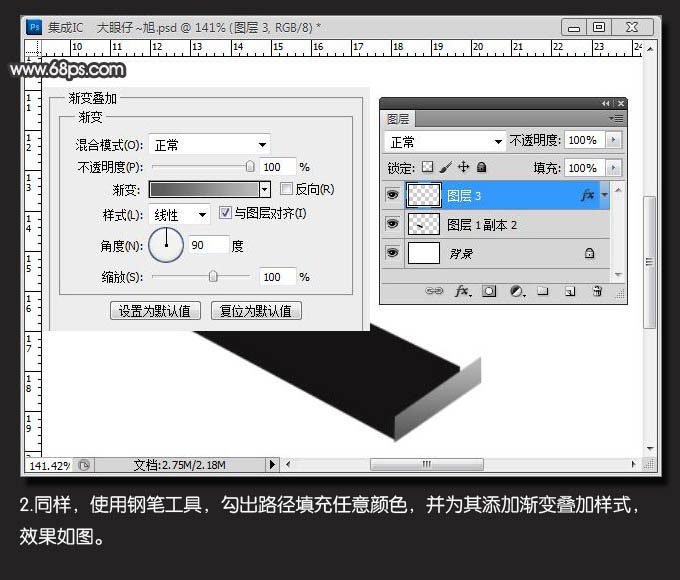
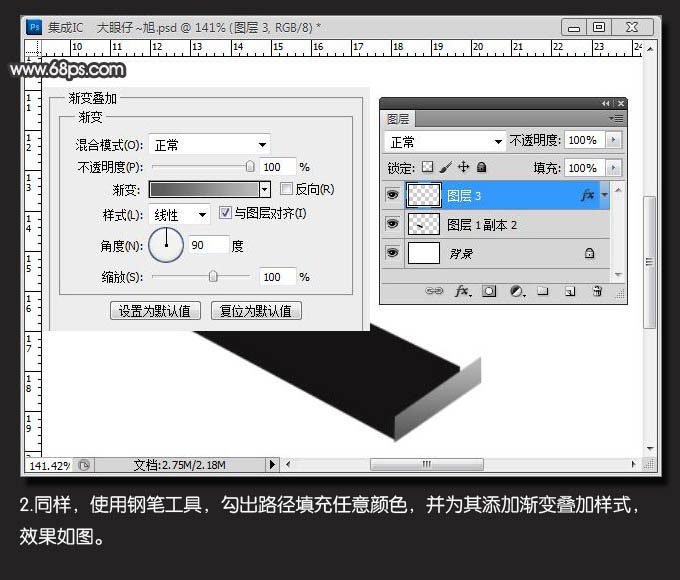
2、同样,使用钢笔工具,勾出路径填充任意颜色,并为其添加渐变叠加样式,效果如下图。

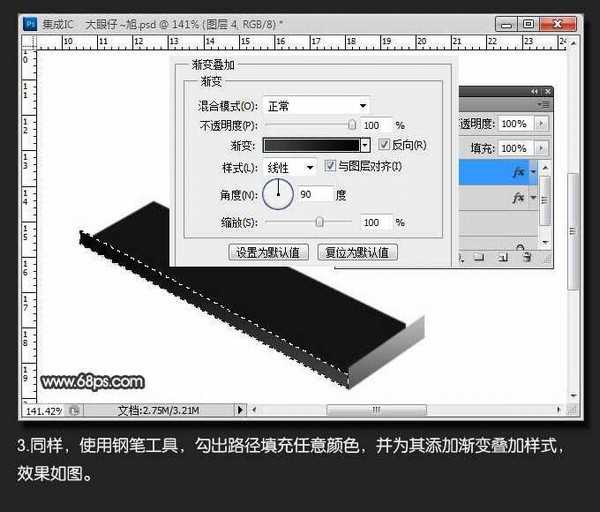
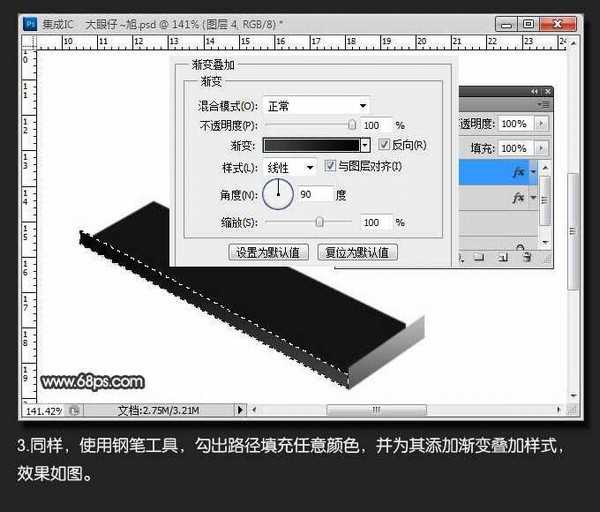
3、新建一个图层,使用钢笔工具,勾出下图所示的路径,转为选区后填充任意颜色,并为其添加渐变叠加样式,参数及效果如下图。

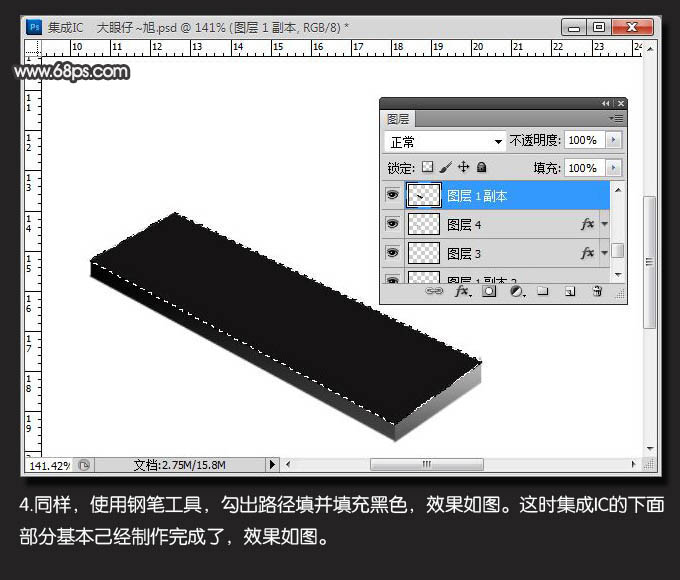
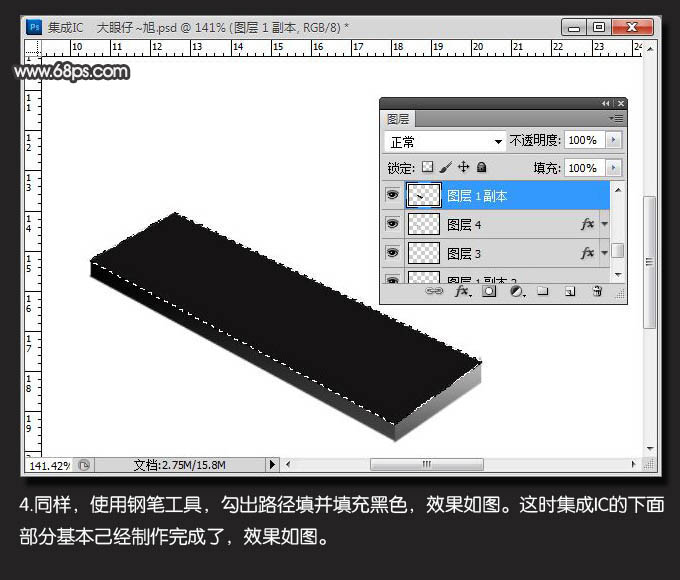
4、新建一个图层,用钢笔工具勾出上表面的路径,转为选区后填充黑色,效果如下图。这是芯片的下面部分基本一层制作完成。

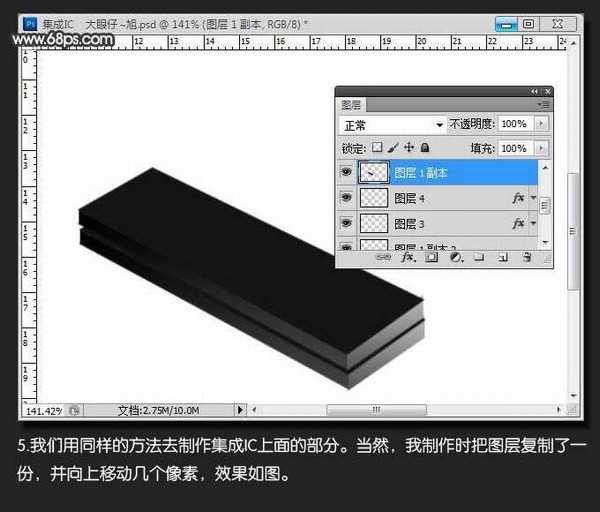
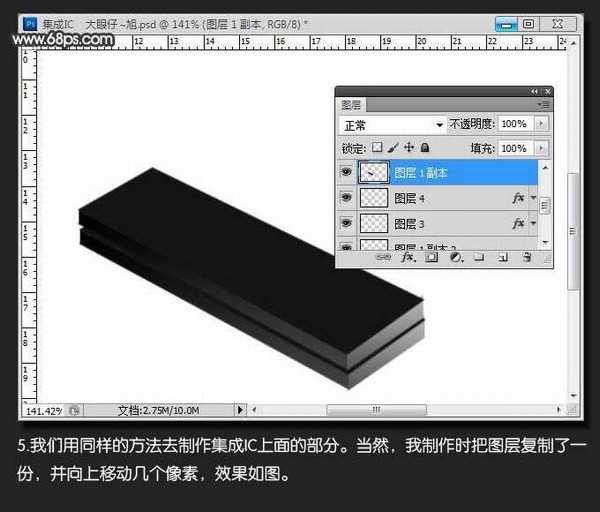
5、我们用同样的方法去制作芯片的上面部分。当然,制作的时候要把图层复制一份,并向上移动几个像素,效果如下图。

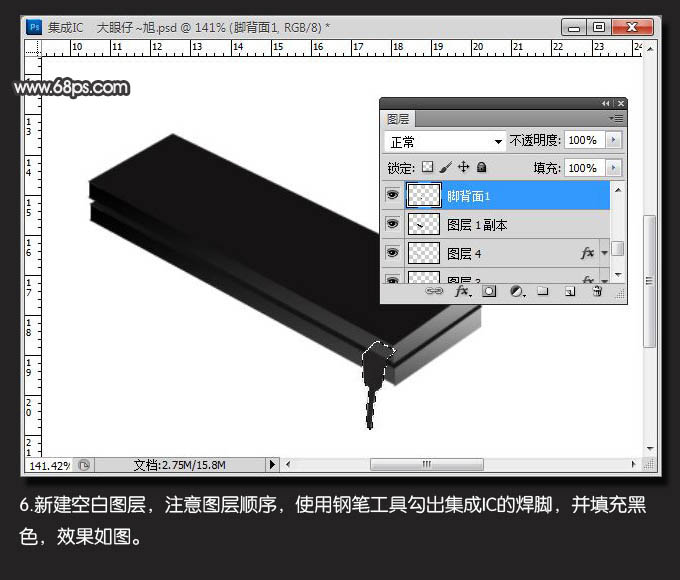
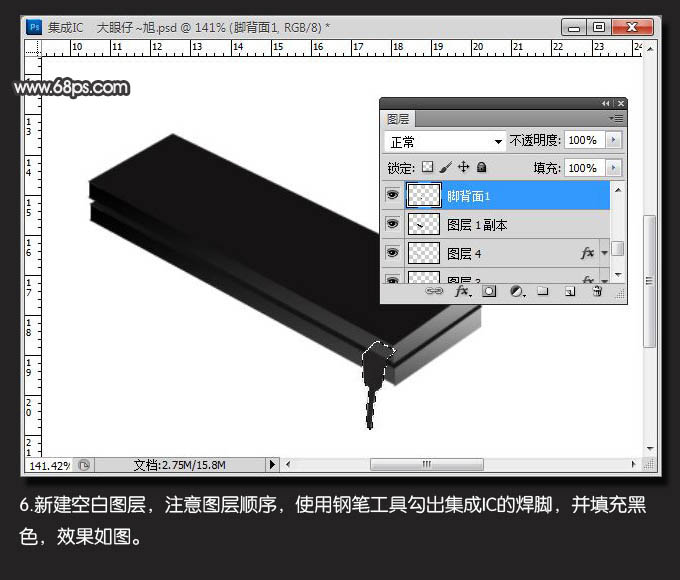
6、新建一个图层,注意图层顺序,使用钢笔工具勾出芯片的焊脚,并填充黑色,效果如下图。

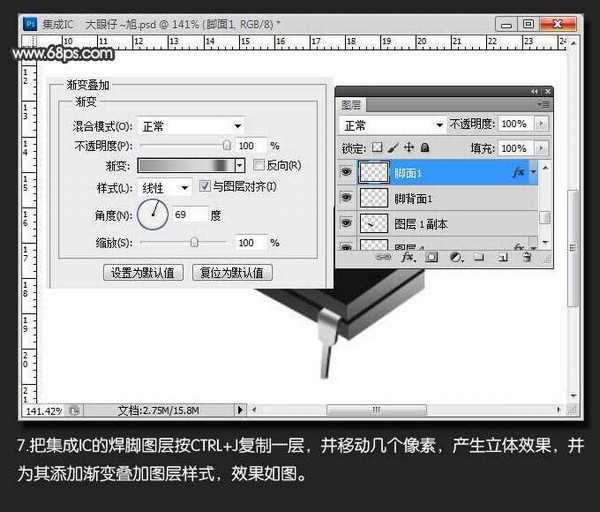
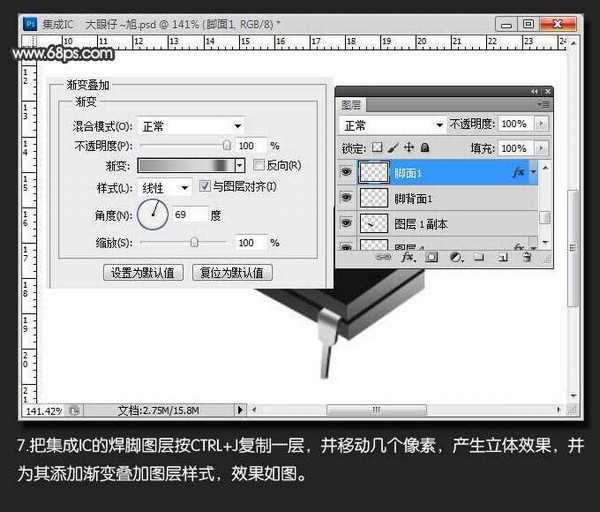
7、把芯片焊脚图层按Ctrl + J 复制一层,并移动几个像素,产生立体效果,并为其添加渐变叠加图层样式,参数及效果如下图。

上一页12 下一页 阅读全文

1、新建一个1200 * 800像素的文档,使用钢笔工具勾出路径,并填充黑色,效果如下图。


2、同样,使用钢笔工具,勾出路径填充任意颜色,并为其添加渐变叠加样式,效果如下图。

3、新建一个图层,使用钢笔工具,勾出下图所示的路径,转为选区后填充任意颜色,并为其添加渐变叠加样式,参数及效果如下图。

4、新建一个图层,用钢笔工具勾出上表面的路径,转为选区后填充黑色,效果如下图。这是芯片的下面部分基本一层制作完成。

5、我们用同样的方法去制作芯片的上面部分。当然,制作的时候要把图层复制一份,并向上移动几个像素,效果如下图。

6、新建一个图层,注意图层顺序,使用钢笔工具勾出芯片的焊脚,并填充黑色,效果如下图。

7、把芯片焊脚图层按Ctrl + J 复制一层,并移动几个像素,产生立体效果,并为其添加渐变叠加图层样式,参数及效果如下图。

上一页12 下一页 阅读全文
下一篇:Photoshop打造非常可爱的水晶光斑背景