Photoshop打造非常可爱的水晶光斑背景
(编辑:jimmy 日期: 2026/1/3 浏览:3 次 )
最终效果

1、首先在Adobe Photoshop CS5中创建一个新文件(Ctrl + N),大小1920px*1200px(RGB颜色模式),分辨率72像素/英寸。使用油漆桶工具(G),用黑色填充新的背景图层。

2、现在我们将使用矩形工具(U)创建形状,用白色画一个正方形。然后选择自由变换(Ctrl + T)命令90度旋转形状。

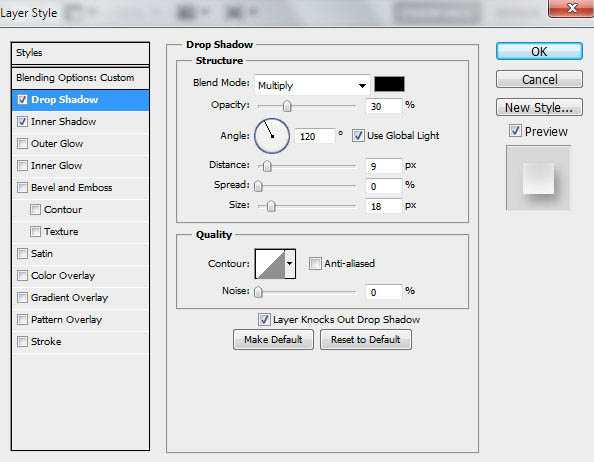
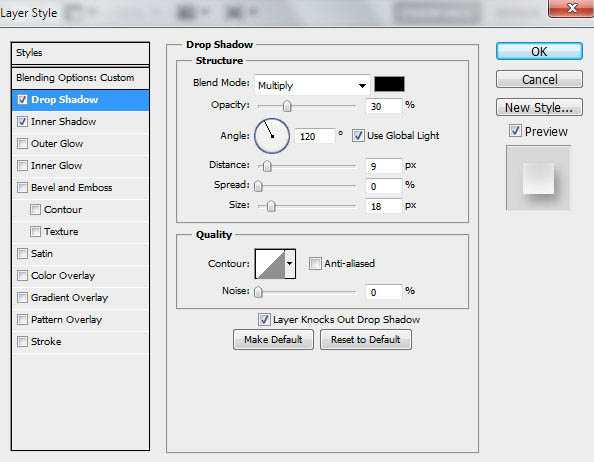
3、设置这一层的填充为0%,点击添加图层样式图标,选择投影。

4、添加内阴影。


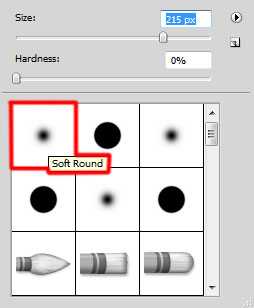
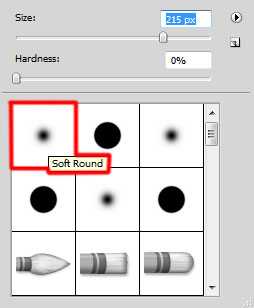
5、选择图层面板底部的添加图层蒙版按钮为这层插入蒙版,选择一个柔软的圆形黑色笔刷。

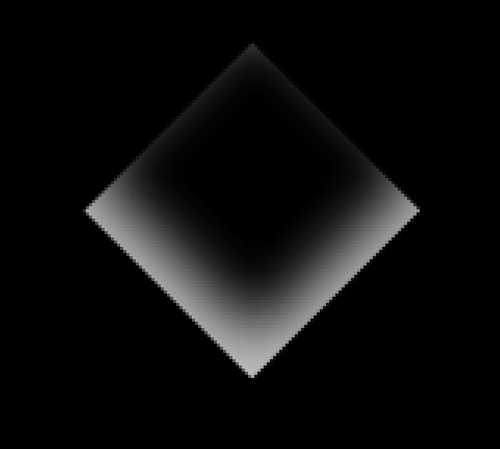
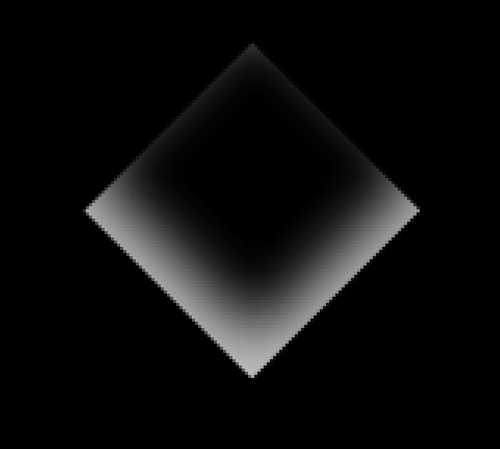
6、用笔刷在蒙版上涂抹来隐藏图层的边缘,如下图。

7、设置这一层的透明度为30%。

8、我们就得到了下图的效果。

9、复制最后所创作的图层,选择自由变换(Ctrl + T)命令把副本移到下图所示的位置。

10、继续复制菱形,并选择自由变换(Ctrl + T)命令按下图放置副本。设置这一层的不透明度为100%,改变填充为19%。删除投影风格。

11、复制早些时候创建的菱形,然后使用自由变换(Ctrl + T)命令把它放在所有菱形图层的上方。设置这一层的不透明度为100%,改变填充为54%。

12、把所有的菱形图层合并为一组,选择组,按Ctrl + E向下合并,复制图层组,把副本排列成一行。

13、我们还需要继续添加,这次向下移动一个位移。

14、我们就得到了下图的效果。

15、用这种方式把菱形填满整个画布。

16、合并所有的图层为一组,选择添加图层蒙版来插入蒙版,选择柔软的圆形黑色笔刷 (设置不透明度到30%)。

17、使用笔刷在蒙版上涂抹来隐藏画布的边缘。

上一页12 下一页 阅读全文

1、首先在Adobe Photoshop CS5中创建一个新文件(Ctrl + N),大小1920px*1200px(RGB颜色模式),分辨率72像素/英寸。使用油漆桶工具(G),用黑色填充新的背景图层。

2、现在我们将使用矩形工具(U)创建形状,用白色画一个正方形。然后选择自由变换(Ctrl + T)命令90度旋转形状。

3、设置这一层的填充为0%,点击添加图层样式图标,选择投影。

4、添加内阴影。


5、选择图层面板底部的添加图层蒙版按钮为这层插入蒙版,选择一个柔软的圆形黑色笔刷。

6、用笔刷在蒙版上涂抹来隐藏图层的边缘,如下图。

7、设置这一层的透明度为30%。

8、我们就得到了下图的效果。

9、复制最后所创作的图层,选择自由变换(Ctrl + T)命令把副本移到下图所示的位置。

10、继续复制菱形,并选择自由变换(Ctrl + T)命令按下图放置副本。设置这一层的不透明度为100%,改变填充为19%。删除投影风格。

11、复制早些时候创建的菱形,然后使用自由变换(Ctrl + T)命令把它放在所有菱形图层的上方。设置这一层的不透明度为100%,改变填充为54%。

12、把所有的菱形图层合并为一组,选择组,按Ctrl + E向下合并,复制图层组,把副本排列成一行。

13、我们还需要继续添加,这次向下移动一个位移。

14、我们就得到了下图的效果。

15、用这种方式把菱形填满整个画布。

16、合并所有的图层为一组,选择添加图层蒙版来插入蒙版,选择柔软的圆形黑色笔刷 (设置不透明度到30%)。

17、使用笔刷在蒙版上涂抹来隐藏画布的边缘。

上一页12 下一页 阅读全文
下一篇:Photoshop制作一杯浓香的热咖啡教程