ps中想要设计一款图标,该怎么设计呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Photoshop CC 2018 v19.0 简体中文正式版 32/64位
- 软件大小:
- 1.53GB
- 更新时间:
- 2019-10-24立即下载
1、新建画布,双击解锁背景图层

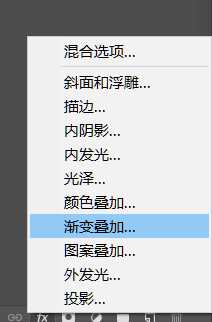
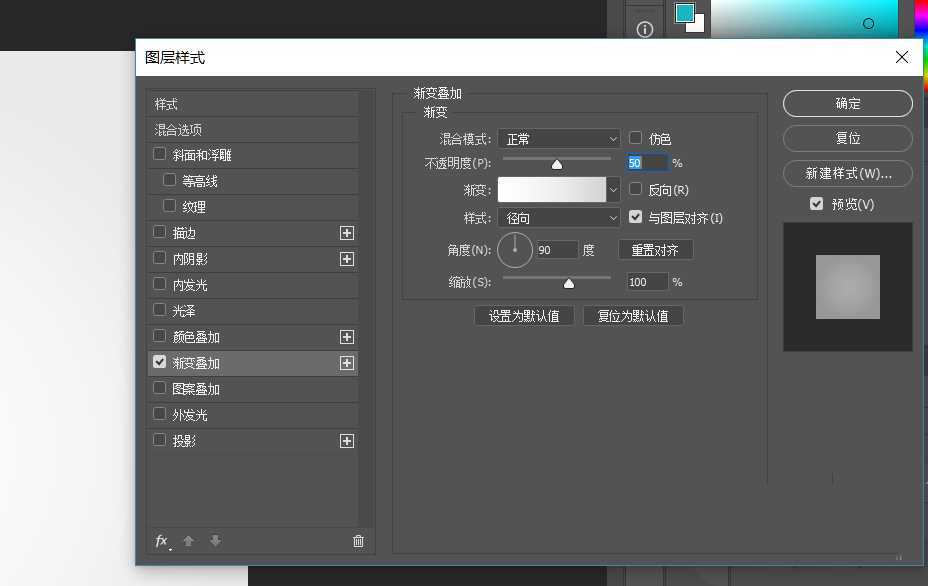
2、给背景添加一个渐变颜色


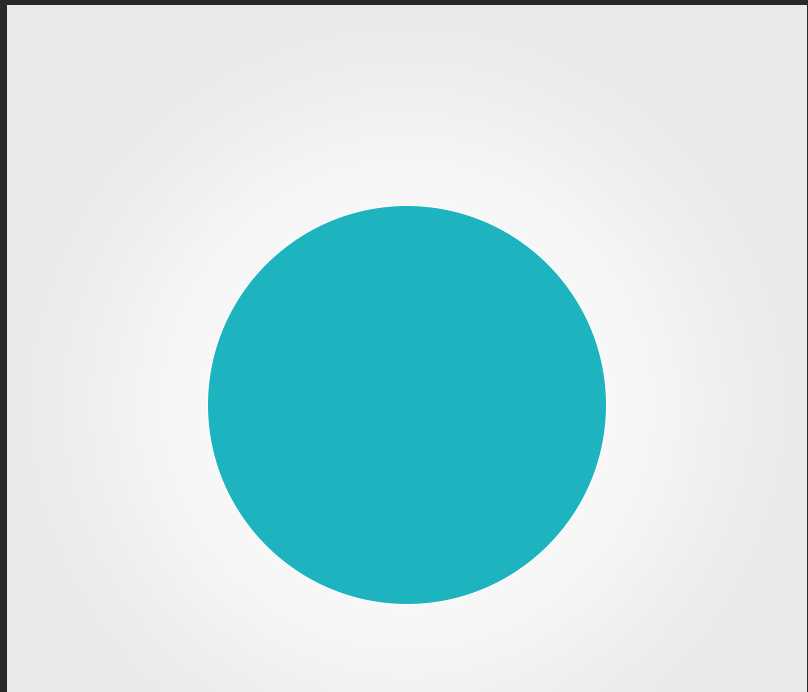
3、利用【椭圆工具】做出一个圆

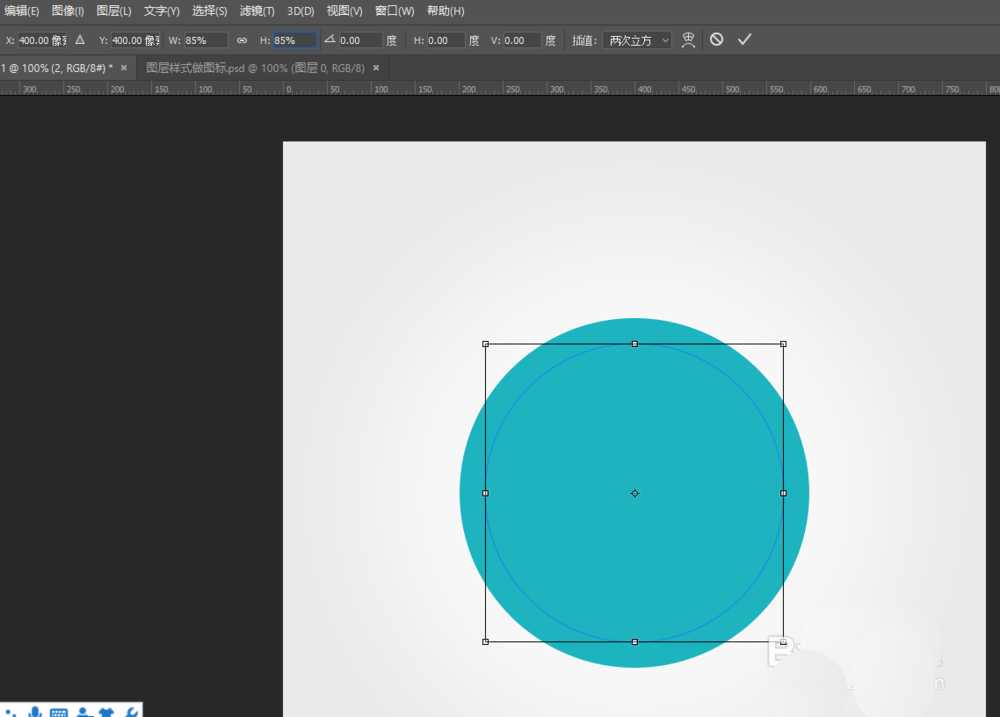
4、按【Ctrl+J】复制两个圆,并命名为‘1’‘2’‘3’选中第二个圆,缩小至85%

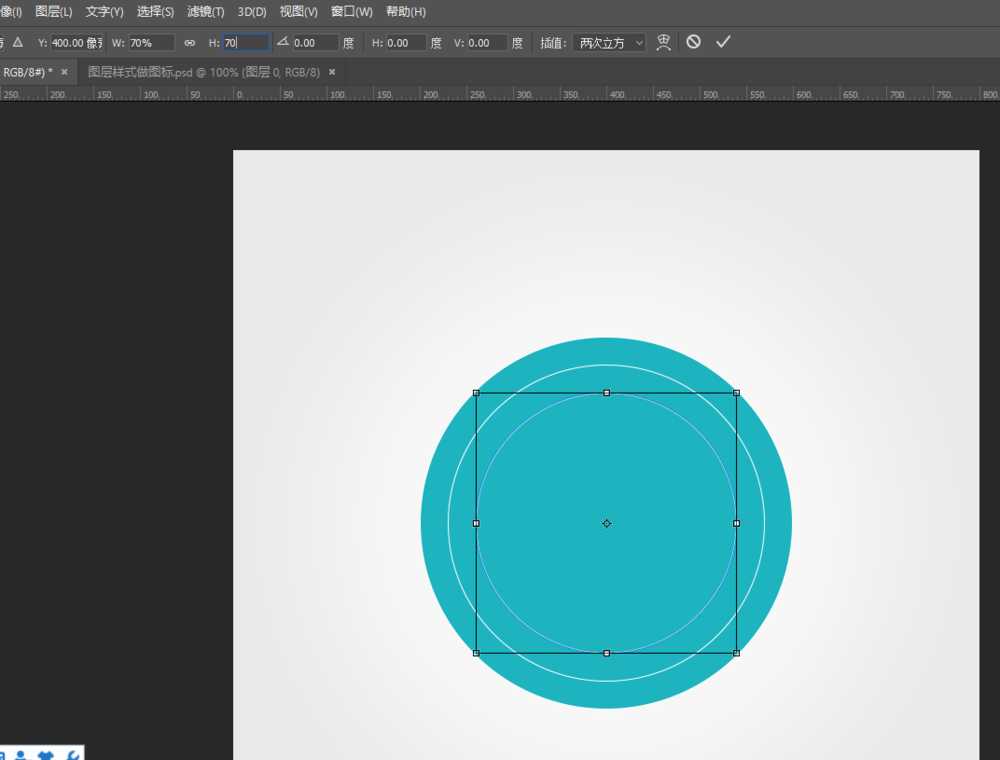
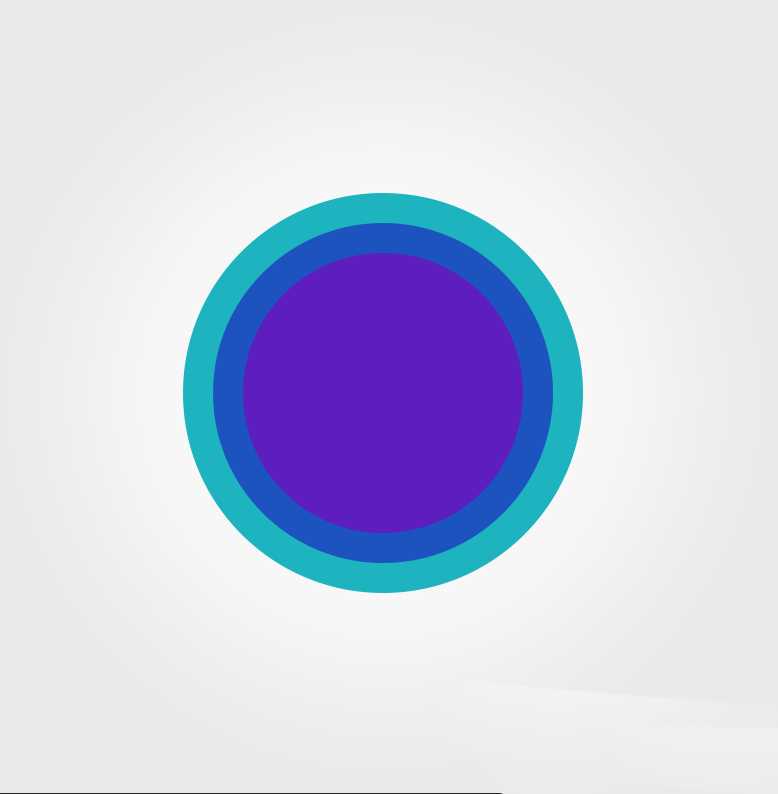
5、选中第三个圆,将它缩小至70%,并给3个圆添加不同的颜色以便于区分


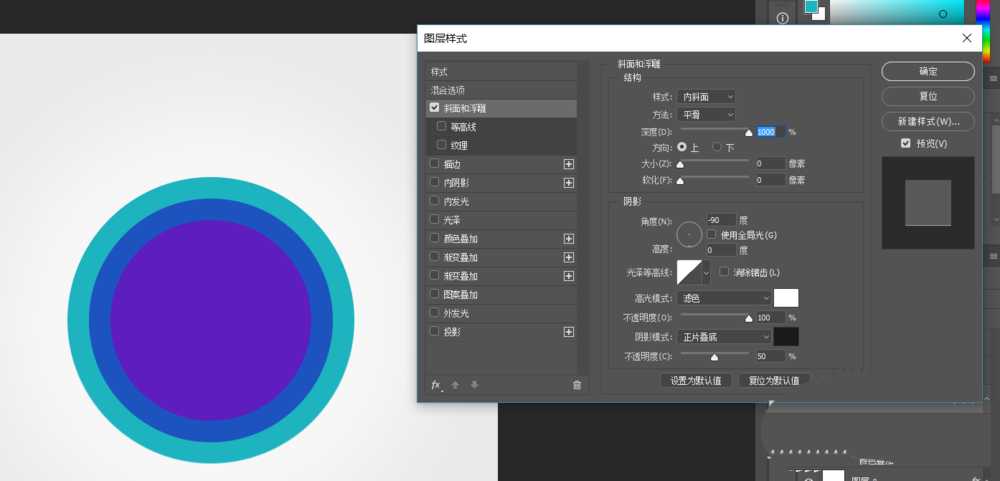
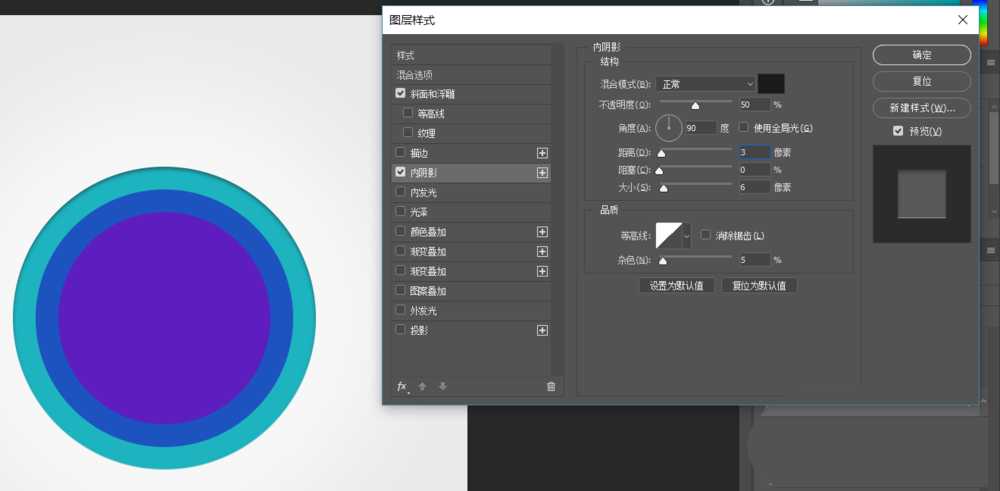
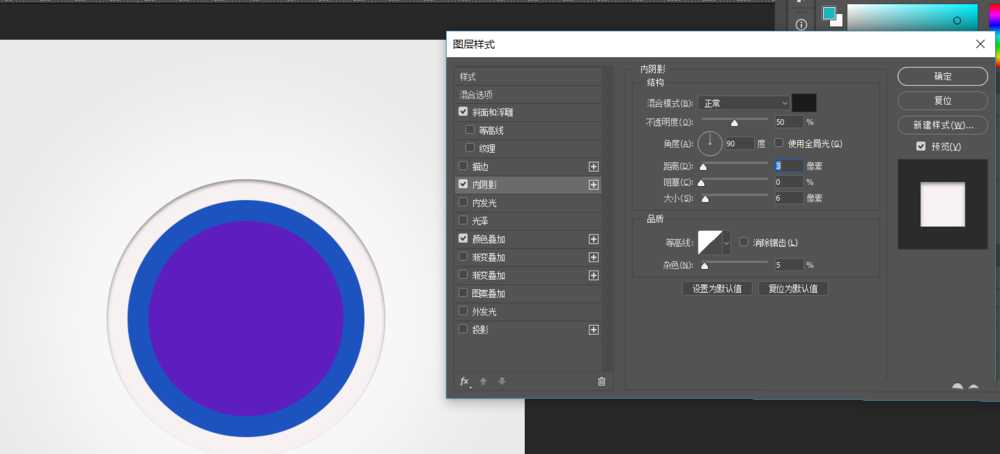
6、选中其中的一个圆,并添加图层样式,参数如下;



上一页12 下一页 阅读全文