Photoshop制作精致的黑光水晶导航按钮
(编辑:jimmy 日期: 2026/1/12 浏览:3 次 )
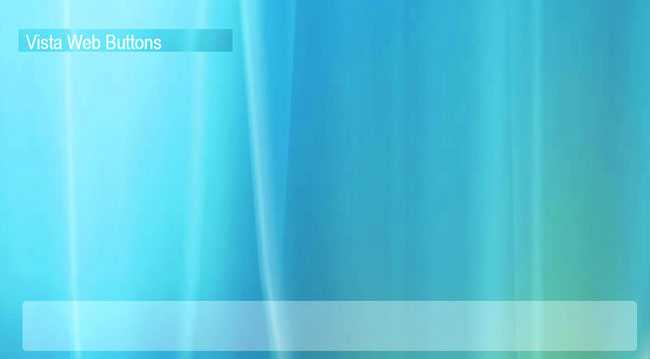
最终效果


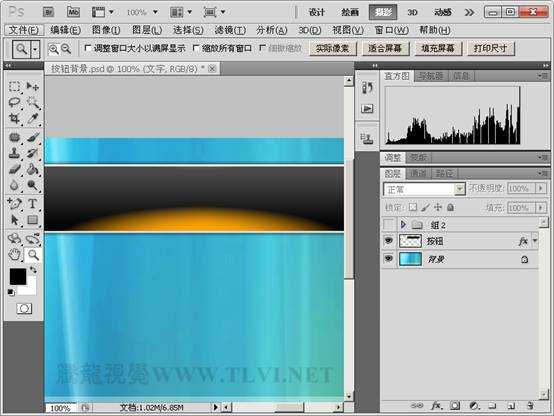
1、打开下图所示的背景素材。

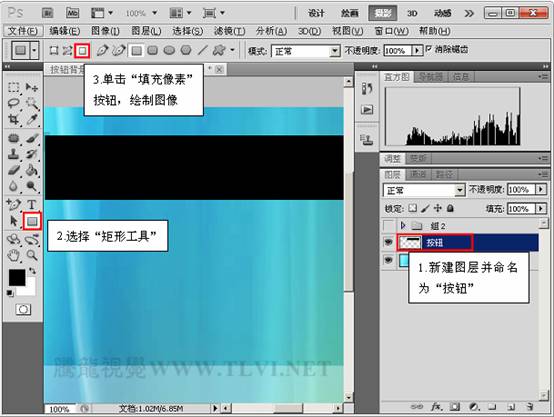
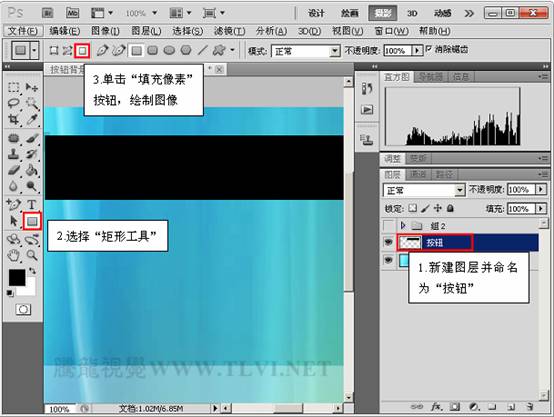
2、新建图层并命名为“按钮”,选择“矩形工具”,单击工具选项栏中的“填充像素”按钮进行绘制。

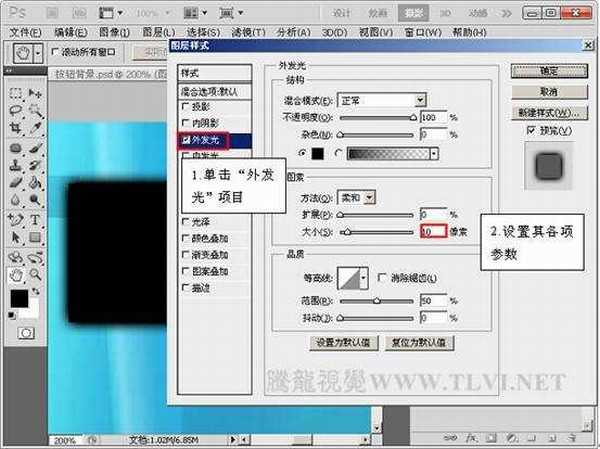
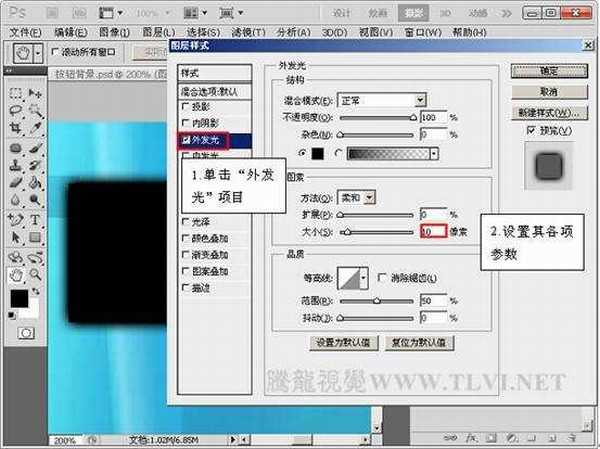
3、为“按钮”图层添加图层样式,单击“外发光”项目,设置其各项参数。

4、单击“斜面和浮雕”项目,设置其各项参数。

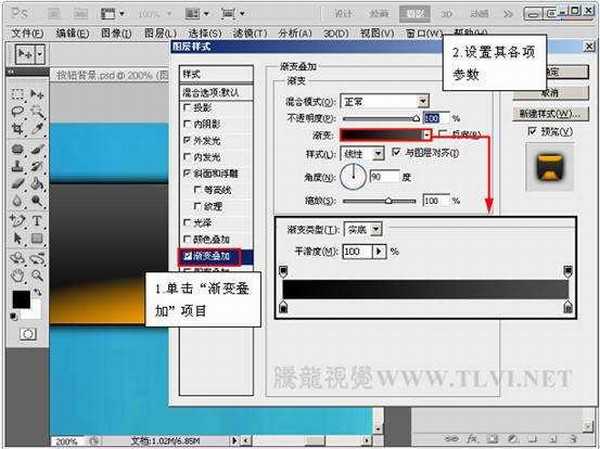
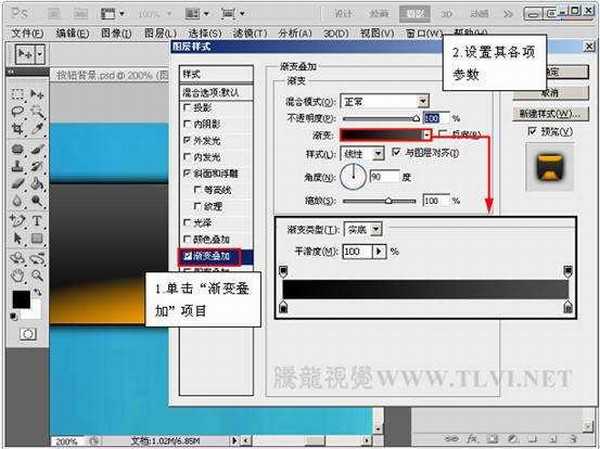
5、单击“渐变叠加”项目,设置其各项参数。

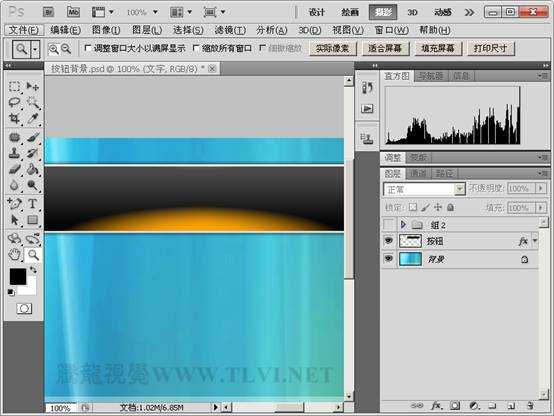
6、单击“描边”项目,设置其各项参数。按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。

7、按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。

8、新建一个文档,大小为“3px*3px”,分辨率为“72px”。将文档放大到“1600%”,用铅笔画出如下图案,再执行“编辑”→“定义图案”命令。

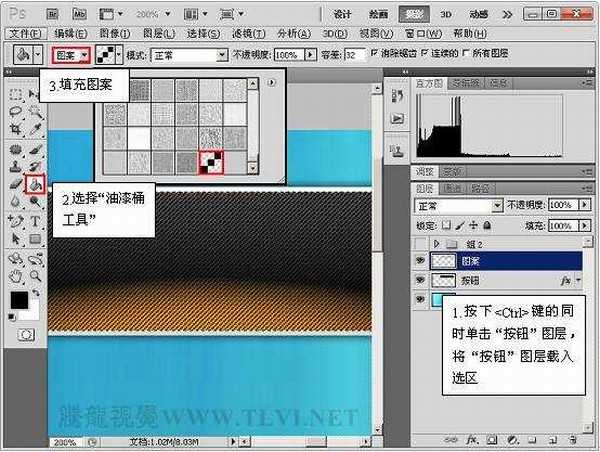
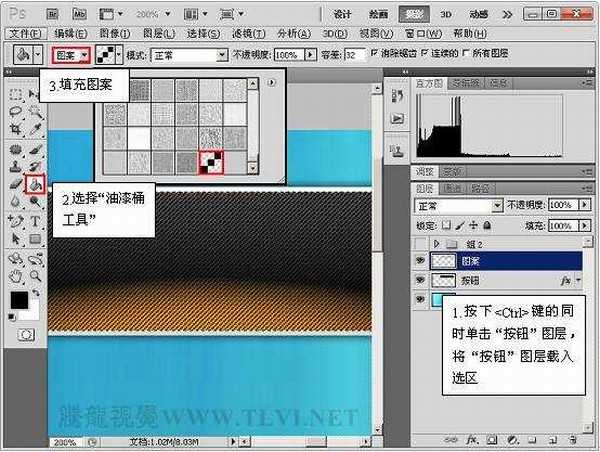
9、新建图层并命名为“图案”,按下<Ctrl>键的同时单击“按钮”图层,将“按钮”图层载入选区,选择“油漆桶工具”填充设置好的图案。

10、完成后,效果如图所示。

上一页12 下一页 阅读全文


1、打开下图所示的背景素材。

2、新建图层并命名为“按钮”,选择“矩形工具”,单击工具选项栏中的“填充像素”按钮进行绘制。

3、为“按钮”图层添加图层样式,单击“外发光”项目,设置其各项参数。

4、单击“斜面和浮雕”项目,设置其各项参数。

5、单击“渐变叠加”项目,设置其各项参数。

6、单击“描边”项目,设置其各项参数。按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。

7、按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。

8、新建一个文档,大小为“3px*3px”,分辨率为“72px”。将文档放大到“1600%”,用铅笔画出如下图案,再执行“编辑”→“定义图案”命令。

9、新建图层并命名为“图案”,按下<Ctrl>键的同时单击“按钮”图层,将“按钮”图层载入选区,选择“油漆桶工具”填充设置好的图案。

10、完成后,效果如图所示。

上一页12 下一页 阅读全文
下一篇:photoshop将制作出三维立体矢量喇叭图标效果