用photoshop制作金色大头钉Logo教程
(编辑:jimmy 日期: 2026/1/3 浏览:3 次 )
新建文档400x400像素,背景白色,建新层,画一椭圆选区,填充# 838181。
添加图层样式。
效果如下。
建新层,画一椭圆选区,# 838181,用加深工具加深,效果如下。
将上一个图层样式复制粘贴到此层中,修改一下,具体设置不截图了,请参考教程结尾的PSD文件。
建新层,用刚才画出下图所示路径,填充同样的颜色,给予图层样式。
建新层,用刚才画出下图所示路径,填充同样的颜色,加深一下。
添加图层样式,效果如下。
建新层,画一椭圆,填充同样颜色,加深一下。
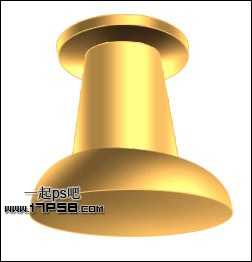
给予图层样式。
建新层,用钢笔画类似笔尖的图形,填充灰色,用加深工具加深四周。
赋予图层样式。
建新层,调出笔尖选区,选择>修改>收缩2像素,填充白色,图层模式柔光。
复制笔尖层,ctrl+T右击垂直翻转,挪到顶部,添加蒙版,黑白渐变,产生渐隐效果,此为钉子尖倒影。
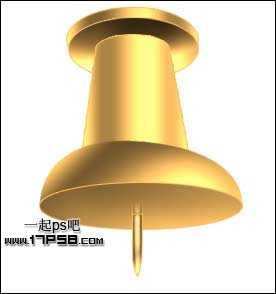
合并除背景外所有层,ctrl+J复制一层,ctrl+T右击垂直翻转,挪到底部,添加蒙版,黑白直线渐变,适当降低图层不透明度,最终效果如下。
这个教程做的比较匆忙,说的过程也比较简单,看不太懂得同学请打开所附PSD文件参考,所有参数设置都保留其中。
大头钉PSD文件下载
下一篇:Photoshop 精致的带金属边框的水晶按钮