Photoshop 精致的带金属边框的水晶按钮
(编辑:jimmy 日期: 2026/1/2 浏览:3 次 )
最终效果

1、打开photoshop,新建一图层,按Shift使用椭圆工具画一正圆形。

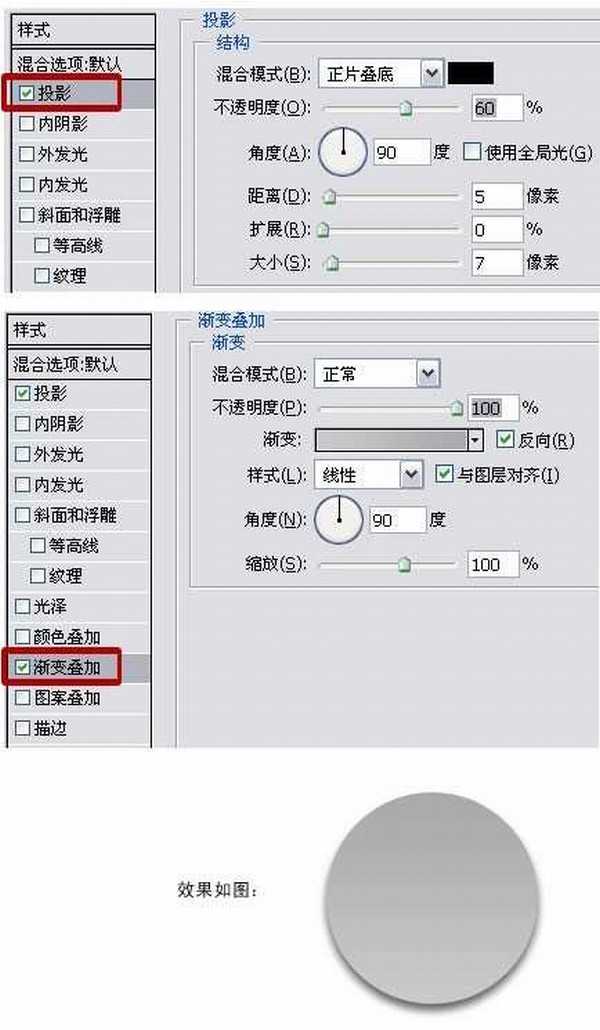
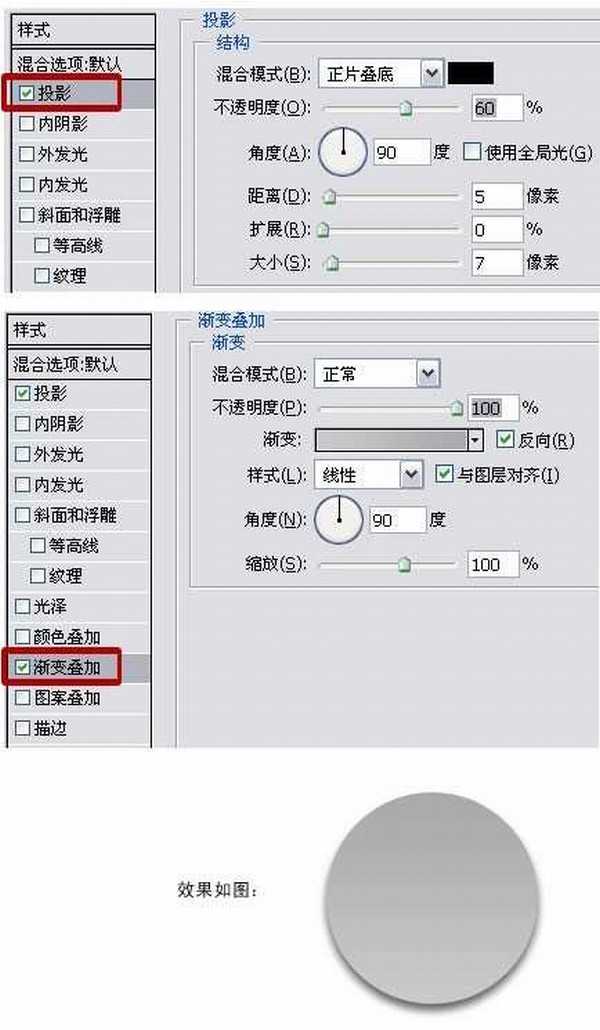
2、然后双击图层1,在图层1的混合属性中做如下设置:

3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区——修改——收缩,设置收缩量为2。

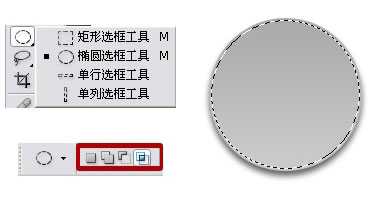
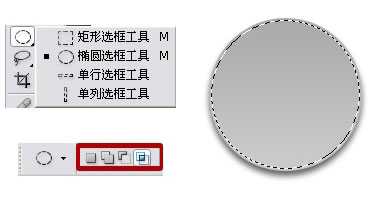
4、选取椭圆选框工具,设置为选区叉:

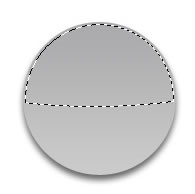
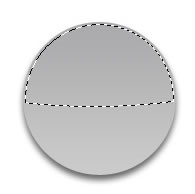
5、使用椭圆选框工具在图层1的选区上画椭圆,两选区交叉后效果如下:

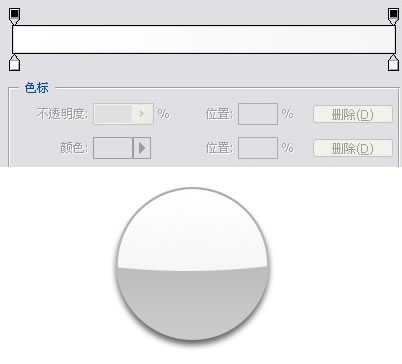
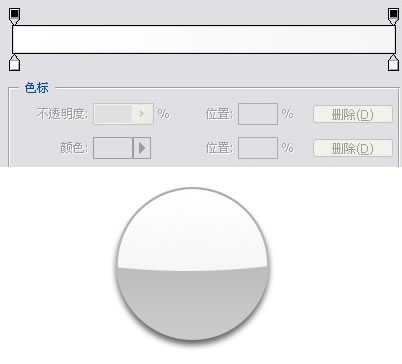
6、新建图层2,使用渐变工具在拉渐变,取消选区,将图层透明度设为65,效果如下:

7、新建图层3,同样使用椭圆选框工具和渐变工具做出如下效果:

8、新建图层4,使用椭圆工具并做出如下效果:

9、按Ctrl单击图层4,依次点击菜单中的选择——修改——收缩,设收缩量为1。

上一页12 下一页 阅读全文

1、打开photoshop,新建一图层,按Shift使用椭圆工具画一正圆形。

2、然后双击图层1,在图层1的混合属性中做如下设置:

3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区——修改——收缩,设置收缩量为2。

4、选取椭圆选框工具,设置为选区叉:

5、使用椭圆选框工具在图层1的选区上画椭圆,两选区交叉后效果如下:

6、新建图层2,使用渐变工具在拉渐变,取消选区,将图层透明度设为65,效果如下:

7、新建图层3,同样使用椭圆选框工具和渐变工具做出如下效果:

8、新建图层4,使用椭圆工具并做出如下效果:

9、按Ctrl单击图层4,依次点击菜单中的选择——修改——收缩,设收缩量为1。

上一页12 下一页 阅读全文
下一篇:用photoshop制作一个小巧的网页按钮