Photoshop 制作水晶导航按钮
(编辑:jimmy 日期: 2025/12/29 浏览:3 次 )
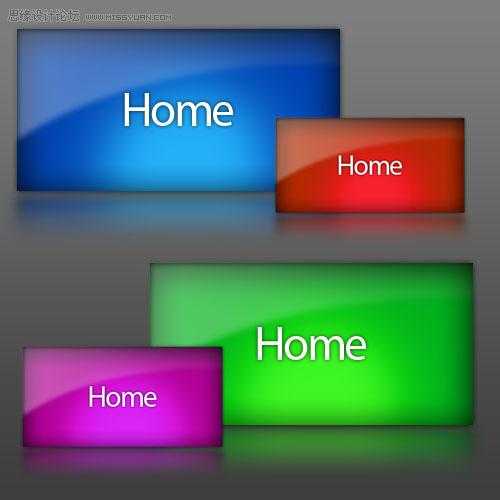
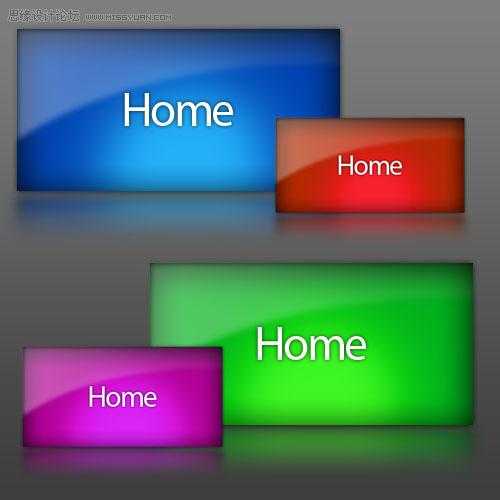
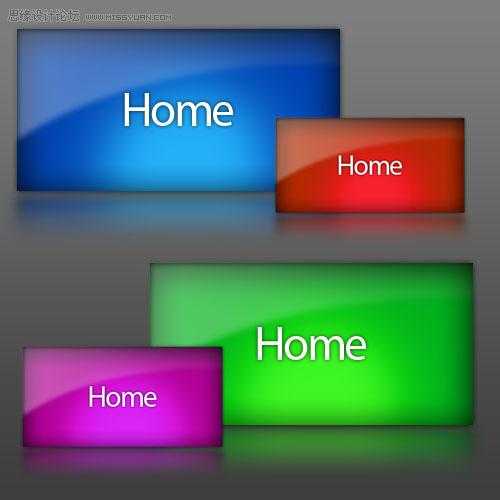
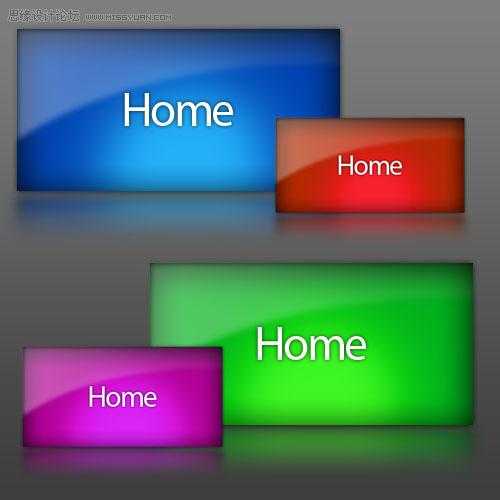
最终效果

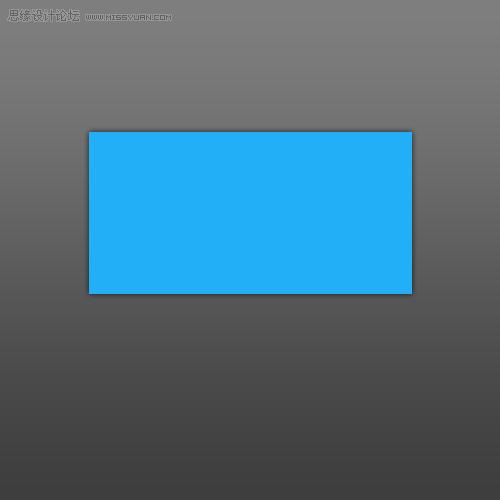
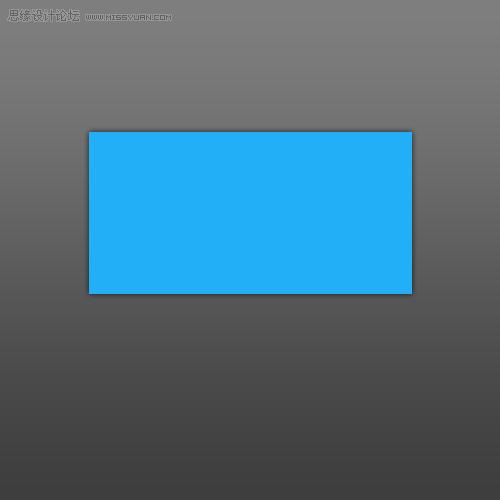
1、把底图层填充成灰色,再创建一个新图层,在新图层上用矩形选框工具画出一个长方形(大小自己看着来) 用兰色填充(兰色值为#22aff7)。在这里顺便把选区储存起来 因为后面要用到。 最后给一个5px的下拉阴影,如下图:

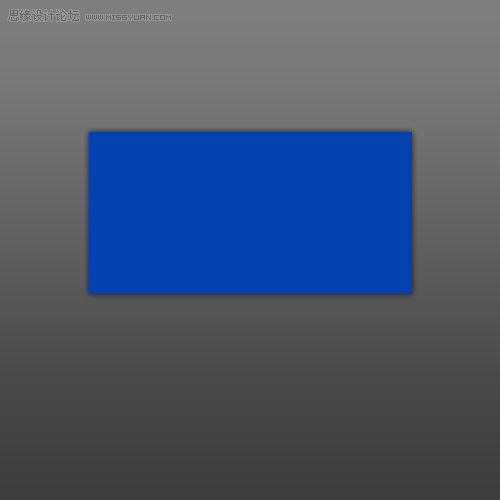
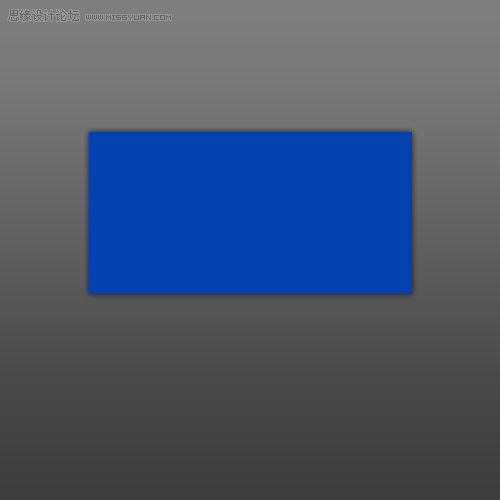
2、新建一图层,起名”深色”,用深兰色填充(颜色值为#0141af) 如下图:

3、用橡皮擦工具(模式:画笔 直径:200px 硬度:0 不透明:100% 流量:80% ) 在”深色”层点几下,如下图:

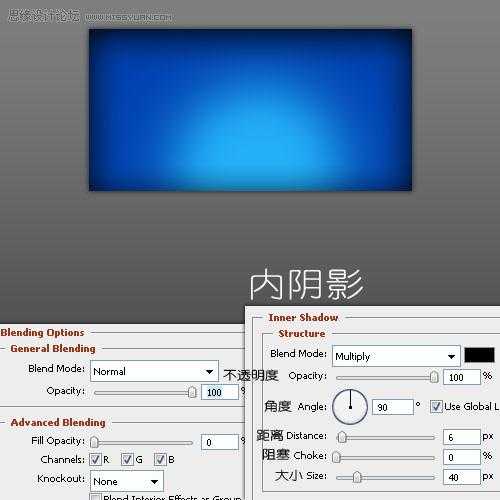
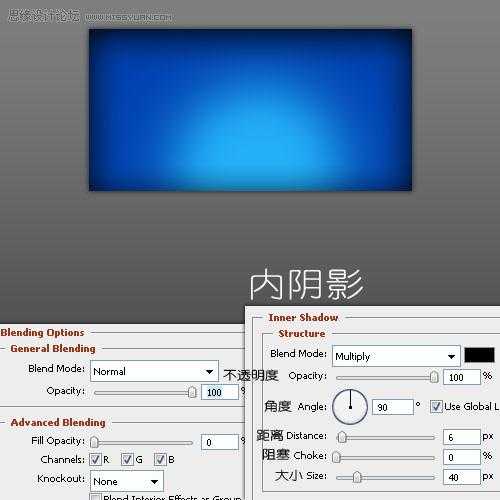
4、制一个”深色”层,应用这个层的混合选项里的内阴影,具体数值如下图:

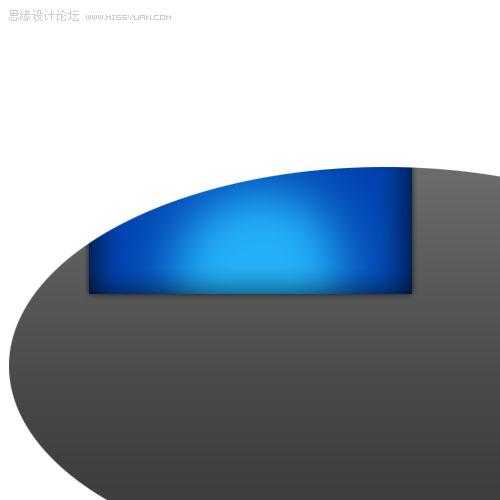
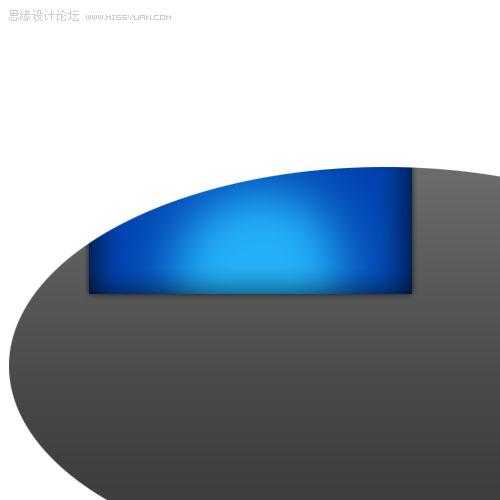
5、用椭圆选框工具画出如下图这个样子:

新建一个层起名为”白色” 选区反选(Ctrl+Shift+i)后填充白色,如下图:

栽入咱们最早保存的那个选区,执行反选(Ctrl+Shift+i) 然后Delete多余白色,结果如下图:

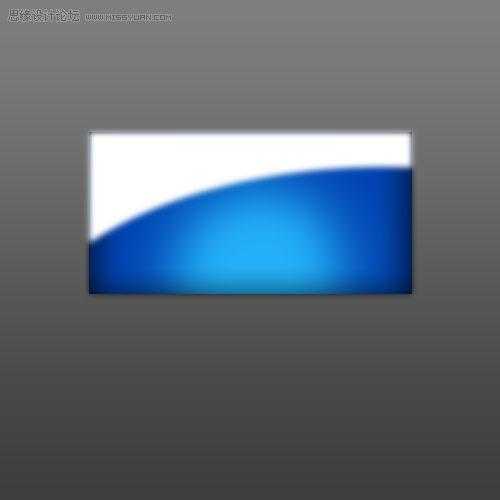
6、对这个”白色”层应用高斯模糊 (滤镜—模糊—高斯模糊) 模糊值为:3px 如下图:

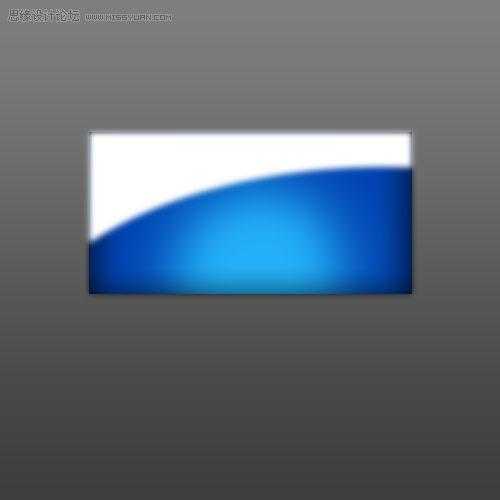
7、调整”白色”层的透明度,如下图:

关键步奏都讲完了,剩下的就是根据自己的需要加上字啊,阴影什么的,大家就自己看着来吧:


1、把底图层填充成灰色,再创建一个新图层,在新图层上用矩形选框工具画出一个长方形(大小自己看着来) 用兰色填充(兰色值为#22aff7)。在这里顺便把选区储存起来 因为后面要用到。 最后给一个5px的下拉阴影,如下图:

2、新建一图层,起名”深色”,用深兰色填充(颜色值为#0141af) 如下图:

3、用橡皮擦工具(模式:画笔 直径:200px 硬度:0 不透明:100% 流量:80% ) 在”深色”层点几下,如下图:

4、制一个”深色”层,应用这个层的混合选项里的内阴影,具体数值如下图:

5、用椭圆选框工具画出如下图这个样子:

新建一个层起名为”白色” 选区反选(Ctrl+Shift+i)后填充白色,如下图:

栽入咱们最早保存的那个选区,执行反选(Ctrl+Shift+i) 然后Delete多余白色,结果如下图:

6、对这个”白色”层应用高斯模糊 (滤镜—模糊—高斯模糊) 模糊值为:3px 如下图:

7、调整”白色”层的透明度,如下图:

关键步奏都讲完了,剩下的就是根据自己的需要加上字啊,阴影什么的,大家就自己看着来吧:

下一篇:Photoshop制作蓝色圆形水晶按钮教程