Photoshop制作蓝色圆形水晶按钮教程
(编辑:jimmy 日期: 2025/12/30 浏览:3 次 )
最终效果

1、新增一个图层1,并用圆形选取工具画出一个圆形选区,如下图:

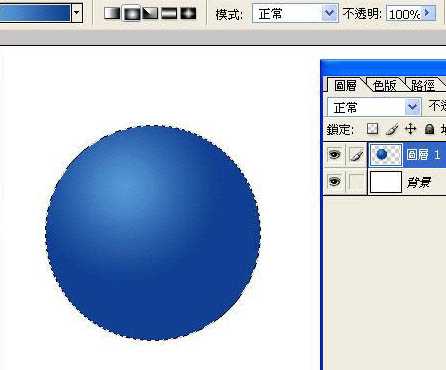
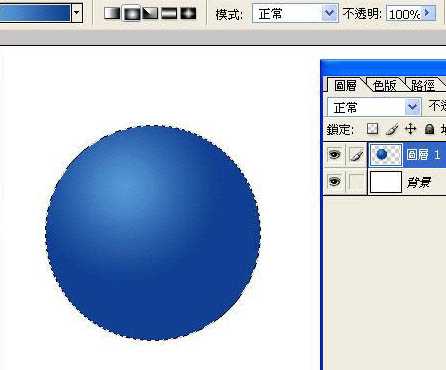
2、先将前景色和背景色分别设定为浅蓝和深蓝色,再用渐层工具拉出圆形渐层,如下图:

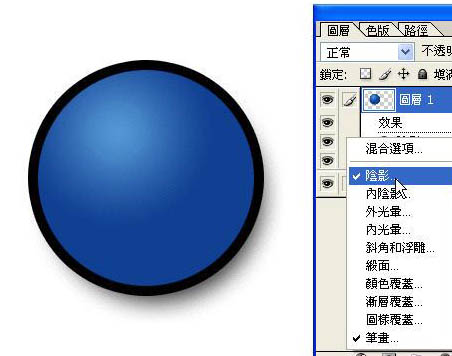
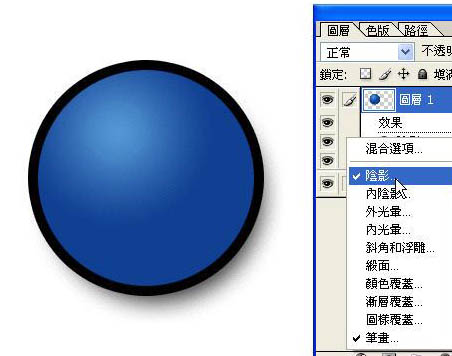
3、先按Ctrl + D取消选取,再使用图层样式功能加上阴影和描上黑边,如下图:

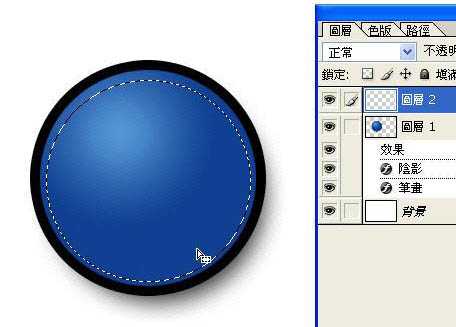
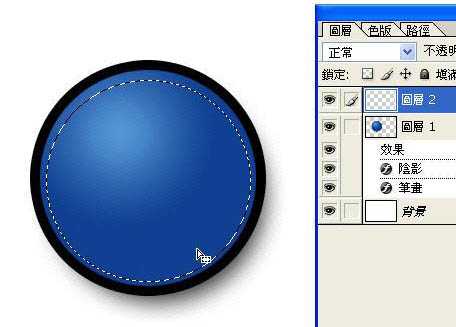
4、再新增一个图层2,并用圆形选取工具画出一个圆形选区,这个圆形选区要画的比蓝色的圆形小一点,如下图:

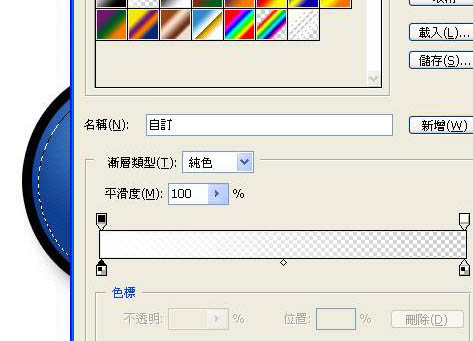
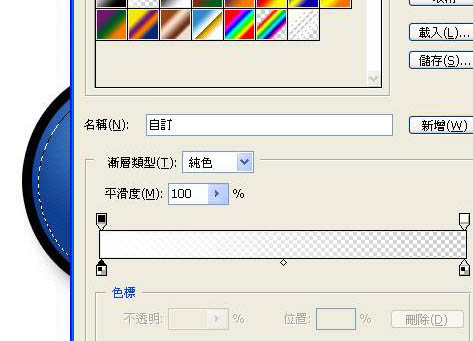
5、将渐层工具调整为白色到透明的色彩,如下图:

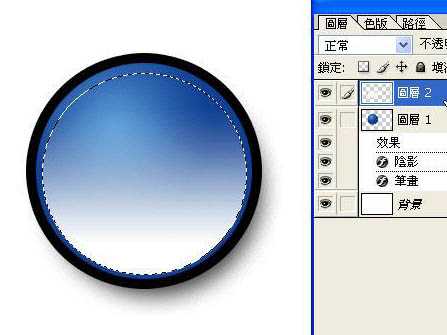
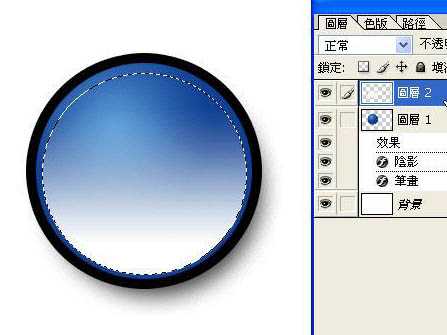
6、在图层2的圆形选区内拉出白色到透明的直线式渐层,如下图:

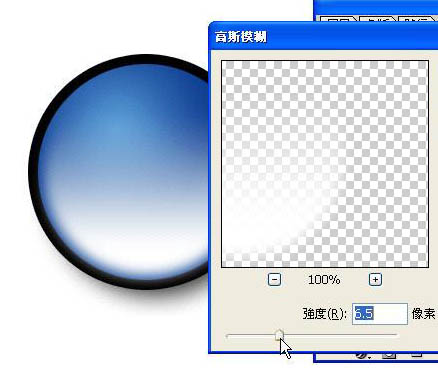
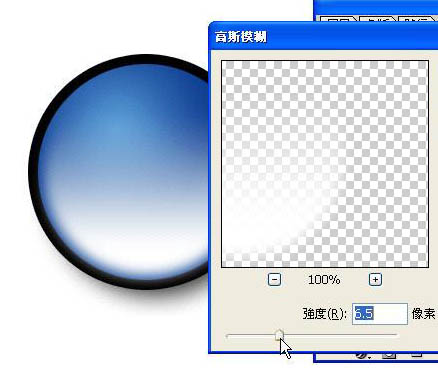
7、先按Ctrl + D取消选取,再使用:滤镜 > 模糊 > 高斯模糊,如下图:

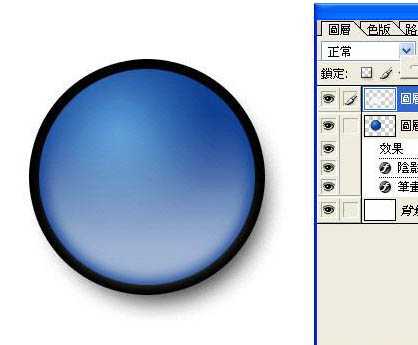
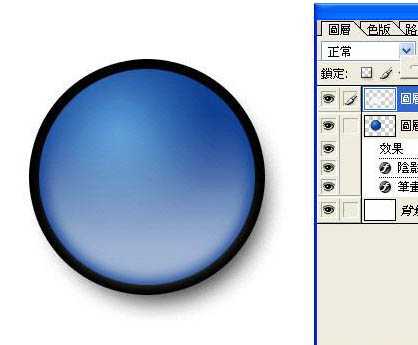
8、将图层2的透明度调整到60%左右,如下图:

上一页12 下一页 阅读全文

1、新增一个图层1,并用圆形选取工具画出一个圆形选区,如下图:

2、先将前景色和背景色分别设定为浅蓝和深蓝色,再用渐层工具拉出圆形渐层,如下图:

3、先按Ctrl + D取消选取,再使用图层样式功能加上阴影和描上黑边,如下图:

4、再新增一个图层2,并用圆形选取工具画出一个圆形选区,这个圆形选区要画的比蓝色的圆形小一点,如下图:

5、将渐层工具调整为白色到透明的色彩,如下图:

6、在图层2的圆形选区内拉出白色到透明的直线式渐层,如下图:

7、先按Ctrl + D取消选取,再使用:滤镜 > 模糊 > 高斯模糊,如下图:

8、将图层2的透明度调整到60%左右,如下图:

上一页12 下一页 阅读全文
下一篇:photoshop 制作个性的陶瓷按钮