Photoshop合成制作火焰中超酷的钢铁人海报
(编辑:jimmy 日期: 2025/12/31 浏览:3 次 )
效果图制作中用到的素材不多,基本上都是现成的素材,经过简单的溶图及渲染颜色就可以得到初步的效果;后期用火焰素材叠加增加火焰,同时增加一些金属标题文字装饰即可。
最终效果

1、初步构思:
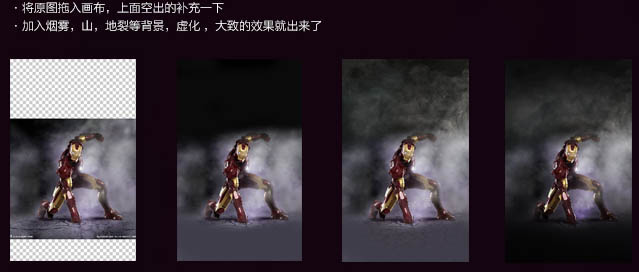
原图基本已经将要表现的都表现出来了,背后的烟雾,手击的裂纹等。基本的构思已经一目了然,烟雾后面的一些景色模糊就是需要补充出来的。

将原图拖入画布,上面空出的补充一下。加入烟雾,山,地裂等背景,虚化,大致的效果就出来了。




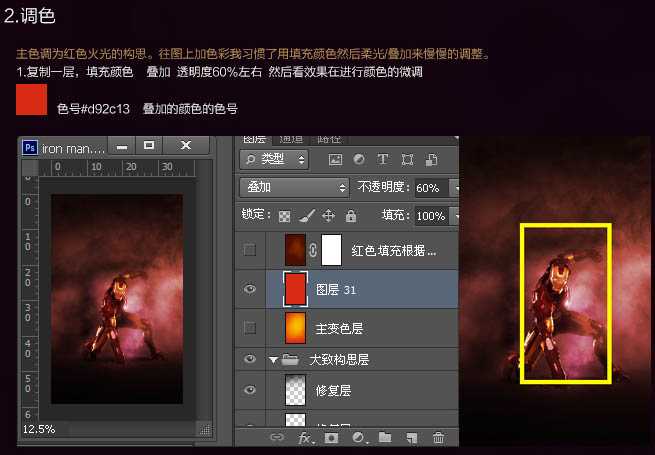
2、调色:
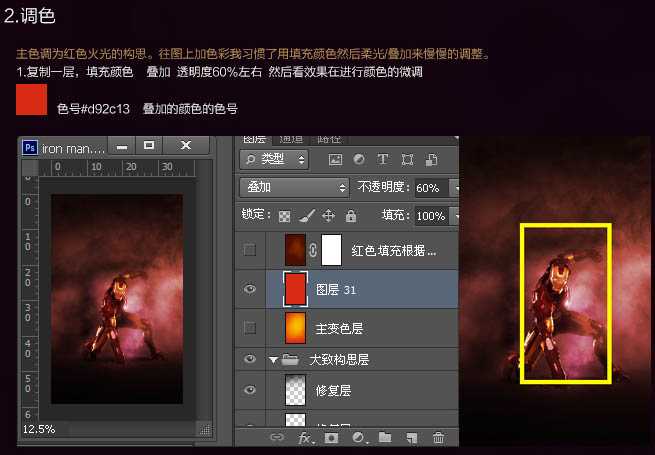
主色调为红色火光的构思。网图上加色彩我习惯了,用填充颜色然后柔光叠加来慢慢的调整。
复制一层,填充颜色,色号:#d92c13,叠加,透明度60%左右,然后看效果再进行颜色的微调。

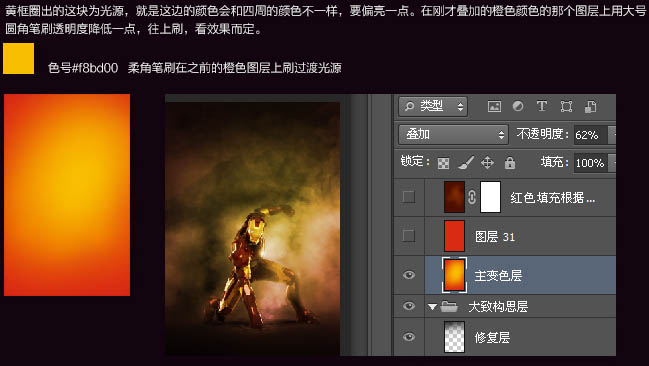
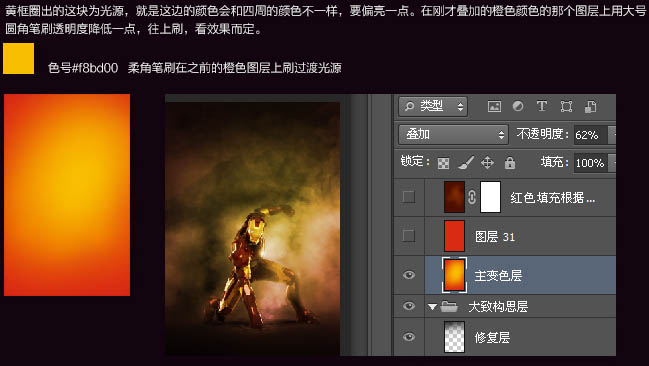
黄框圈出的这块为光源,就是这边的颜色会和四周的颜色不一样,要偏亮一点。在刚才叠加的橙色颜色的那个图层上用大号圆角笔刷,透明度降低一点,往上刷,看效果而定。
色号#f8bd00,柔角笔刷在之前的橙色图层上刷过滤光源。

仅做了一部效果是不会那么快出来的,所以重复上面的刷色步骤。复制一层,这里我换了颜色刷,降低透明度40%左右差不多。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文
最终效果

1、初步构思:
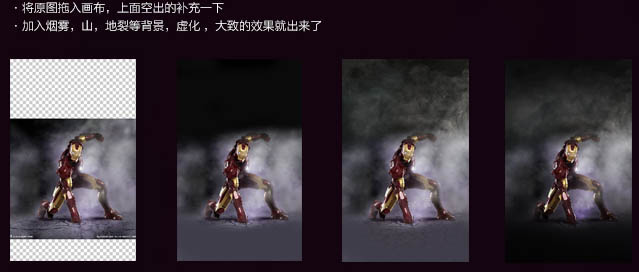
原图基本已经将要表现的都表现出来了,背后的烟雾,手击的裂纹等。基本的构思已经一目了然,烟雾后面的一些景色模糊就是需要补充出来的。

将原图拖入画布,上面空出的补充一下。加入烟雾,山,地裂等背景,虚化,大致的效果就出来了。




2、调色:
主色调为红色火光的构思。网图上加色彩我习惯了,用填充颜色然后柔光叠加来慢慢的调整。
复制一层,填充颜色,色号:#d92c13,叠加,透明度60%左右,然后看效果再进行颜色的微调。

黄框圈出的这块为光源,就是这边的颜色会和四周的颜色不一样,要偏亮一点。在刚才叠加的橙色颜色的那个图层上用大号圆角笔刷,透明度降低一点,往上刷,看效果而定。
色号#f8bd00,柔角笔刷在之前的橙色图层上刷过滤光源。

仅做了一部效果是不会那么快出来的,所以重复上面的刷色步骤。复制一层,这里我换了颜色刷,降低透明度40%左右差不多。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文下一篇:Photoshop合成制作烈焰中燃烧的火玫瑰效果