photoshop(ps)利用滤镜将风景图片转为漫画效果
(编辑:jimmy 日期: 2025/12/27 浏览:3 次 )
转漫画效果的方法有很多,这里介绍一种比较实用的方法。作者把素材图片分为阴影、中间调,高光三个不同的图层,分别用不同的滤镜来制作类似漫画的效果,最后微调颜色即可。
原图


最终效果

1、本ps漫画风格实例教程采用photoshop cs5制作,其它ps版本基本适用,首先打开真实场景照片素材,如下图所示。


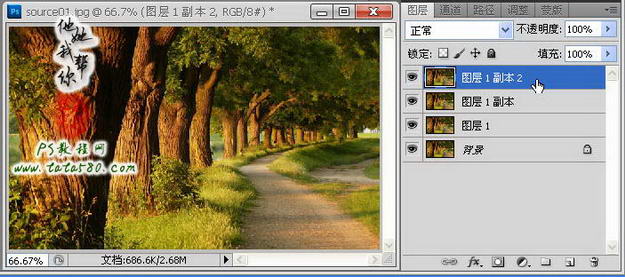
2、我们采用比较通用的一种ps漫画风格的方法,主要通过阴影、中间调和高光三步调节来完成,而三步操作用三个图层来叠加完成,所以先按Ctrl+J键三次将背景图层复制生成三个副本图层,如下图所示。

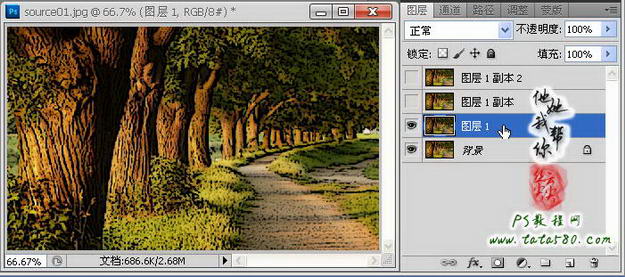
3、先把上方两个图层的眼睛点掉,单击选中图层1,我们将利用这个图层来实现阴影也即暗调区域,如下图所示。

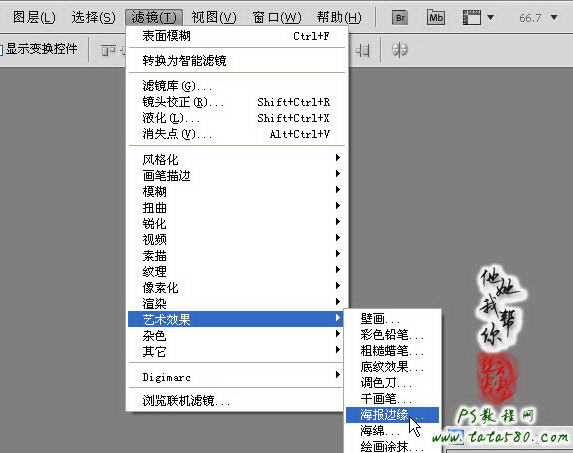
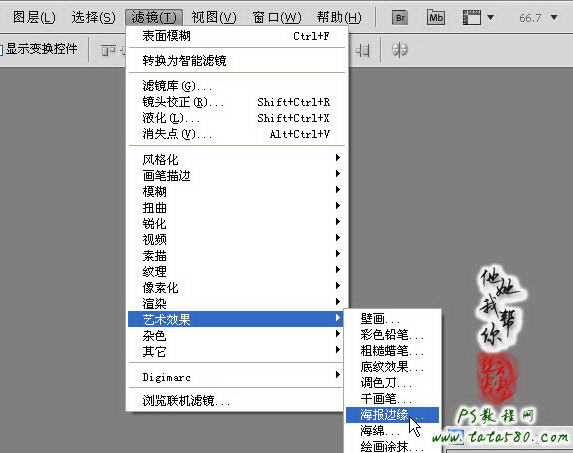
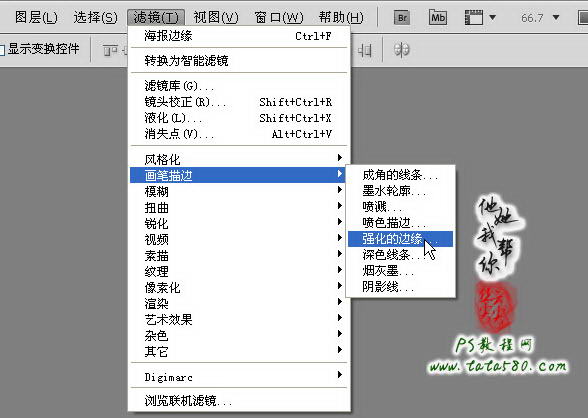
4、单击选择菜单“滤镜->艺术效果->海报边缘”,如下图所示。

5、在弹出的设置对话框中,我们设置边缘厚度为2,边缘强度为2,海报化为6,当然具体参数可以视具体情况波动,如下图所示。

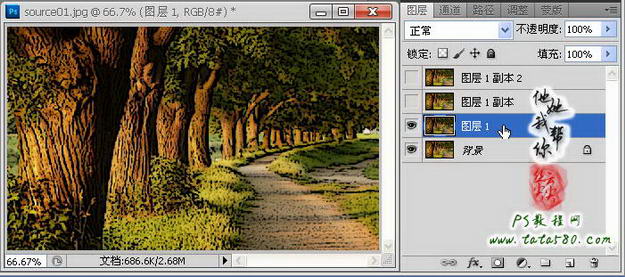
6、确定应用海报边缘效果,这时就会发现图层1上的图像效果蒙上了一层黑点,到时这部分区域就将作为漫画的阴影区域,如下图所示。

7、接下来处理中间调部分,将“图层1 副本”的眼睛点上,同时单击选中该图层,如下图所示。

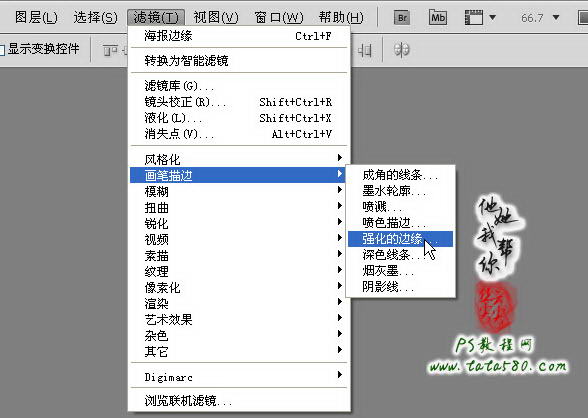
8、单击选择菜单“滤镜->画笔描边->强化的边缘”,如下图所示。

9、在弹出的设置对话框中,设置边缘宽度为2,边缘亮度为38,平滑度为2,一样的具体参数可以波动,如下图所示。

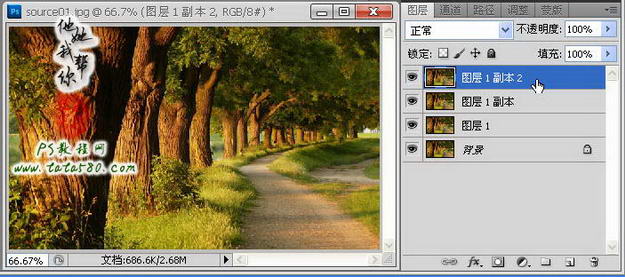
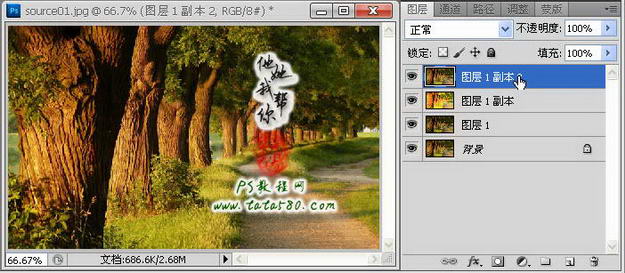
10、确定应用“强化的边缘”效果,可以看到“图层1 副本”整体上被覆盖了一层较亮的金色泽,有一点漫画的风格,如下图所示。

11、因为我们是想把这层当作中间调来处理,所以要适当的降低“图层1 副本”的不透明度,本例降到60%,如下图所示。

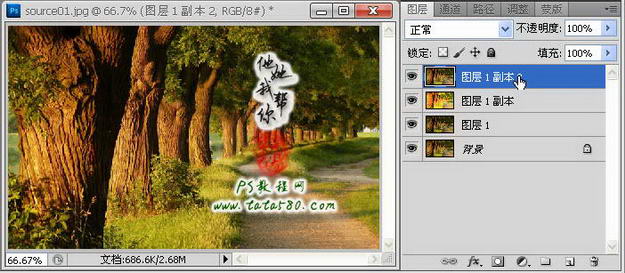
12、接下来我们就来处理高光部分,将最后一个图层“图层1 副本2”的眼睛点上,如下图所示。

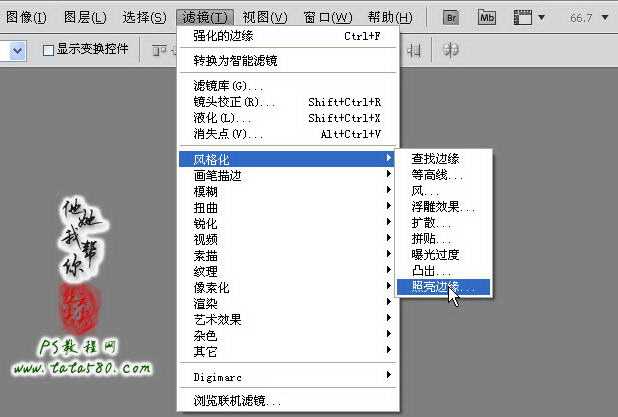
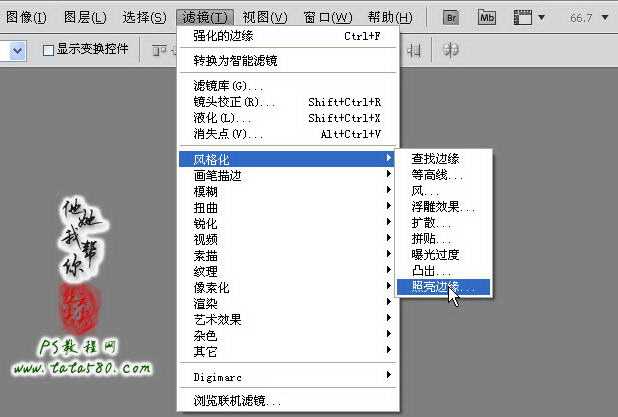
13、单击选择菜单“滤镜->风格化->照亮边缘”,如下图所示。

上一页12 下一页 阅读全文
原图


最终效果

1、本ps漫画风格实例教程采用photoshop cs5制作,其它ps版本基本适用,首先打开真实场景照片素材,如下图所示。


2、我们采用比较通用的一种ps漫画风格的方法,主要通过阴影、中间调和高光三步调节来完成,而三步操作用三个图层来叠加完成,所以先按Ctrl+J键三次将背景图层复制生成三个副本图层,如下图所示。

3、先把上方两个图层的眼睛点掉,单击选中图层1,我们将利用这个图层来实现阴影也即暗调区域,如下图所示。

4、单击选择菜单“滤镜->艺术效果->海报边缘”,如下图所示。

5、在弹出的设置对话框中,我们设置边缘厚度为2,边缘强度为2,海报化为6,当然具体参数可以视具体情况波动,如下图所示。

6、确定应用海报边缘效果,这时就会发现图层1上的图像效果蒙上了一层黑点,到时这部分区域就将作为漫画的阴影区域,如下图所示。

7、接下来处理中间调部分,将“图层1 副本”的眼睛点上,同时单击选中该图层,如下图所示。

8、单击选择菜单“滤镜->画笔描边->强化的边缘”,如下图所示。

9、在弹出的设置对话框中,设置边缘宽度为2,边缘亮度为38,平滑度为2,一样的具体参数可以波动,如下图所示。

10、确定应用“强化的边缘”效果,可以看到“图层1 副本”整体上被覆盖了一层较亮的金色泽,有一点漫画的风格,如下图所示。

11、因为我们是想把这层当作中间调来处理,所以要适当的降低“图层1 副本”的不透明度,本例降到60%,如下图所示。

12、接下来我们就来处理高光部分,将最后一个图层“图层1 副本2”的眼睛点上,如下图所示。

13、单击选择菜单“滤镜->风格化->照亮边缘”,如下图所示。

上一页12 下一页 阅读全文
下一篇:PS制作水下虚幻汽车海报场景教程