PS合成3D画:从相框当中冲出的鲨鱼
(编辑:jimmy 日期: 2026/1/12 浏览:3 次 )
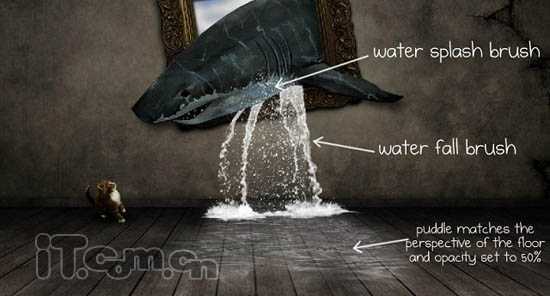
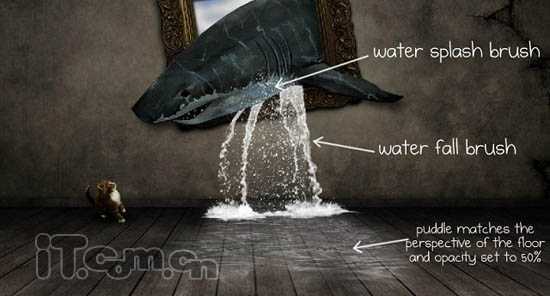
本教程的构思非常不错。画面主体是鲨鱼冲出画框的效果。为了表现的更为真实,鲨鱼部分需要非常细致的调光及添加阴影。有了这些还不够还需要加上一些喷出的水珠及渲染出立体感。这样画面才会更真实。
最终效果

一、把相框素材复制粘贴到房间素材中,然后使用自由变换(按Ctrl+T)旋转相框和调整相框的大小和位置,如图所示。





































最终效果

一、把相框素材复制粘贴到房间素材中,然后使用自由变换(按Ctrl+T)旋转相框和调整相框的大小和位置,如图所示。





































下一篇:photoshop(ps)利用滤镜将风景图片转为漫画效果