photoshop中路径和选区来回转换方法介绍
在photoshop中,路径和选区是可以来回转换的,而且两者之间在某种情况下可以在同一个地方出现,在这种情况下能实现什么样的作图效果呢,今天小编就为大家分享photoshop中路径和选区来回转换方法,不会的朋友可以参考本文,一起来学习吧!
步骤
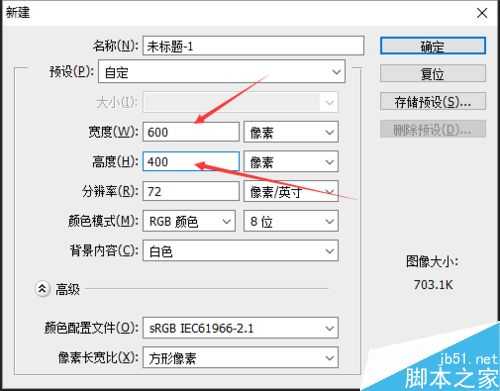
1、在打开的photoshop软件中新建画布
操作步骤:
(1)双击软件打开photoshop。
(2)按住快捷键ctrl+n新建一白色背景画布,要求画布的大小为600*400px,新建完成后按快捷键ctrl+0将画布铺满编辑区,方便后面的操作
2、为白色画布添加蓝白渐变色
操作步骤:
(1)鼠标点击工具箱中的渐变工具,然后点击属性栏中的“渐变色编辑器”。
(2)在编辑器对话框中选择“预览”中的第一个“前景色向背景色渐变”。
(3)修改下面的颜色条,将左边的色标调整为蓝色,右边的色标调整为白色,设置完成后点击右上角的“确定”。
(4)点击属性栏中的颜色渐变模式为“线性渐变”,然后将鼠标移动至编辑区,在画布顶部边沿选择一个点为起点,然后按住shift键向下垂直拉动,终点位置选择在底部边沿上即可,这样便可以得到蓝白渐变色。
3、拉出四条标尺线为后面的操作做铺垫
操作步骤:
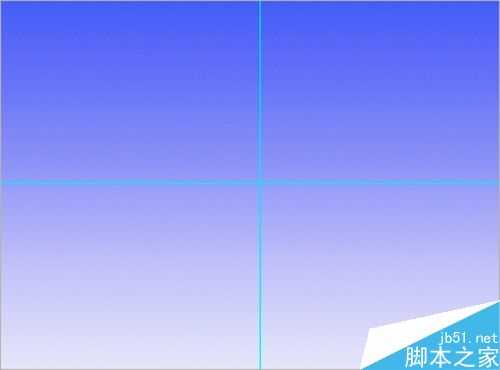
(1)按快捷键ctrl+r打开标尺工具,点击移动工具后,将鼠标分别点击顶部和左部标尺向画布中心位置拖动,两条标尺线交汇于画布中心。
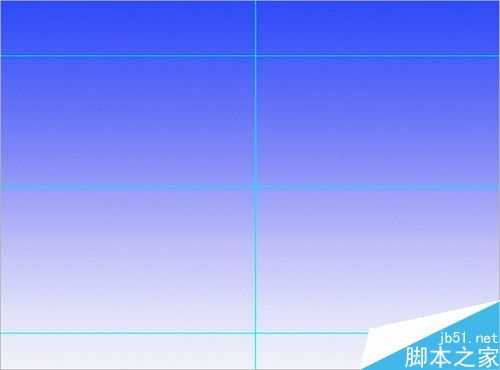
(2)再次将点击拖动顶部标尺拖出第三条标尺线,拖至大约画布4分之一位置处放开鼠标左键。
(3)最后,再点击顶部标尺拖出第四条标尺线,将其拖至大约画布的五分之一位置处放手。
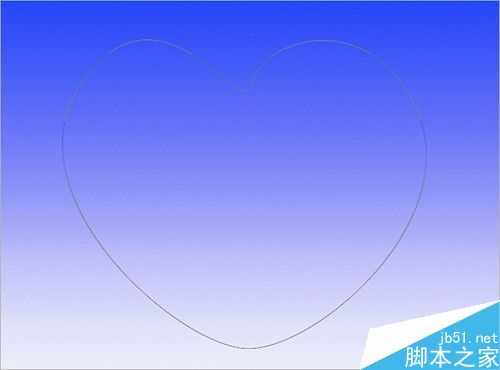
4、制作心型路径
操作步骤:
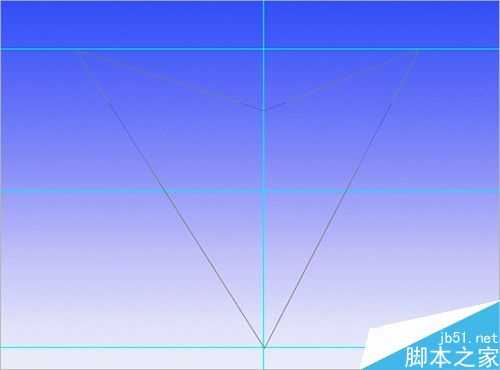
(1)点击工具箱中的钢笔工具,在第四条与第一条标尺线的交点位置点选第一个锚点。
(2)再在第三条标尺线的两边分别选取第二个锚点,然后在第二条标尺线的上选择第三个点,接着在第三条标尺线上选取第四个锚点,最后点击第一个锚点形成一个封闭的路径。
(3)点击钢笔工具中的转换点工具,分别转换这四个锚点的形状,通过多次练习和操作制作出近似对称的新型路径。
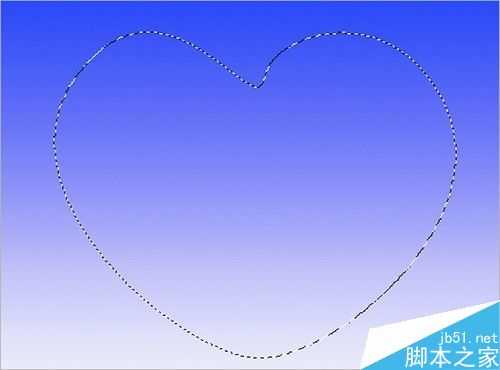
5、使得心型路径和选区同时存在
操作步骤:
(1)鼠标点击路径控制面板,点击工作路径后,再点击位于面板下方的“将路径作为选区载入”,这时候我们就会得到心型选区。
(2)当完成上面的操作后,会看到之前的工作路径是依然存在的,怎么样能够实现路径和选区同时存在的情况呢?答案就是现在再次点击工作路径。
直观的看的话可能不太好确定,但是一定可以看到编辑区那条线变得颜色深了。
6、借助路径制作选区内画笔描边效果
操作步骤:
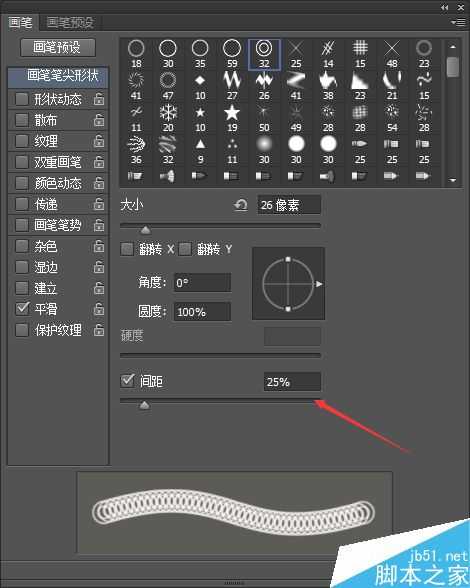
(1)点击工具栏中的画笔工具,在属性栏画笔预设中选择30号同心圆笔刷,设置笔头大小为26像素。另外,将前景色设置成红色,画笔间距设置成25%。
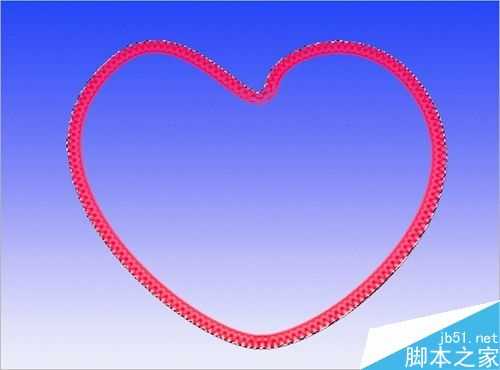
(2)点击路径控制面板,点击下方的“用画笔描边路径”选项,即可得到选区内描边效果。
(3)这个时候你会发现之前选择的是同心圆笔刷,但是实际上只得到一半的笔刷效果,这是为什么呢?原因是现在选区和路径是同时存在的,画笔只可能在选区范围内起作用,选取外则不可以,于是就得到了仅有一半同心圆的效果。
7、借助路径制作选取外画笔描边效果
操作步骤:
(1)点击工具栏中的画笔工具,在属性栏画笔预设中选择30号同心圆笔刷,设置笔头大小为26像素。另外,将前景色设置成黄色,画笔间距设置成25%。
(2)点击菜单栏中的“选择”,打开“反向”,这个时候的选区就变成了心型以外的区域。
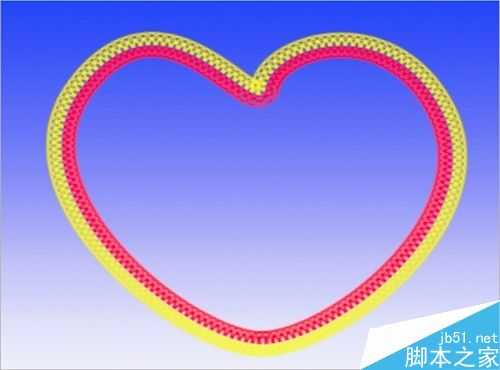
(3)点击路径控制面板,点击下方的“用画笔描边路径”选项,即可得到选区外描边效果。
(4)为什么会出现这种情况,原因同上叙述。
以上就是photoshop中路径和选区来回转换方法介绍,操作很简单的,希望大家通过这篇文章能对大家有一定的帮助!
下一篇:PS如何对图片进行批量处理?