ai中把多个图形的上下间距调成一样的实例教程
(编辑:jimmy 日期: 2025/12/28 浏览:3 次 )
AI怎么调整图形间距?原本错乱的图形,想要调整成间距一样的距离,应该如何操作呢?今天,小编为大家带来了ai中把多个图形的上下间距调成一样的实例教程。感兴趣的朋友快来了解一下吧。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
我们现在看到画布中的6个图形,摆放得非常乱的,如图所示。
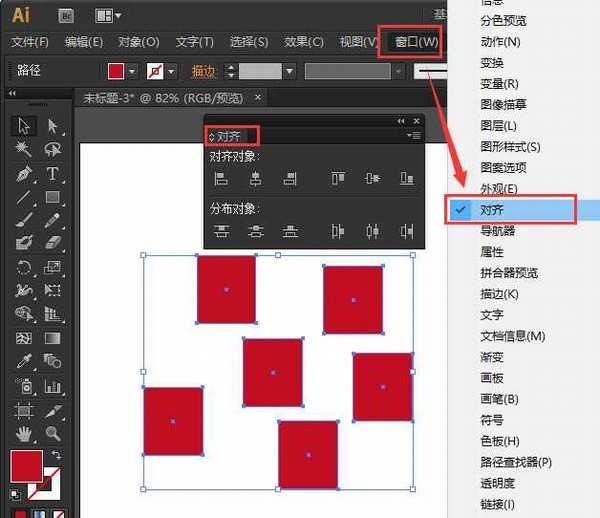
我们把所有的图形一起选中,点击【窗口】-【对齐】打开对齐面板,如图所示。
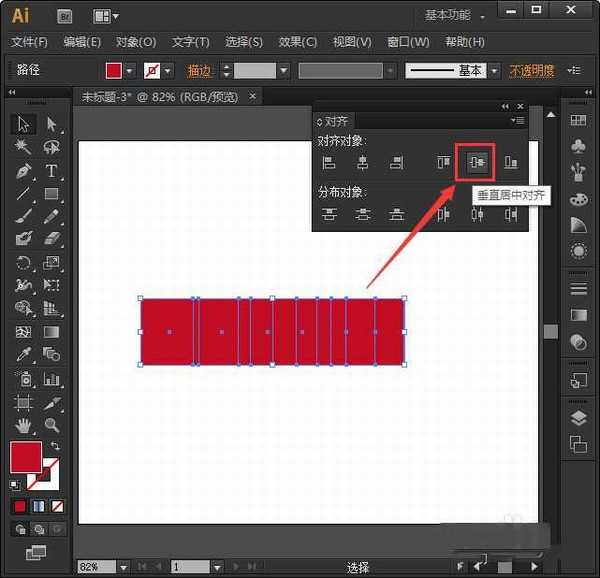
我们在对齐对象里面,先把图形设置为【垂直居中对齐】让它变成一行,如图所示。
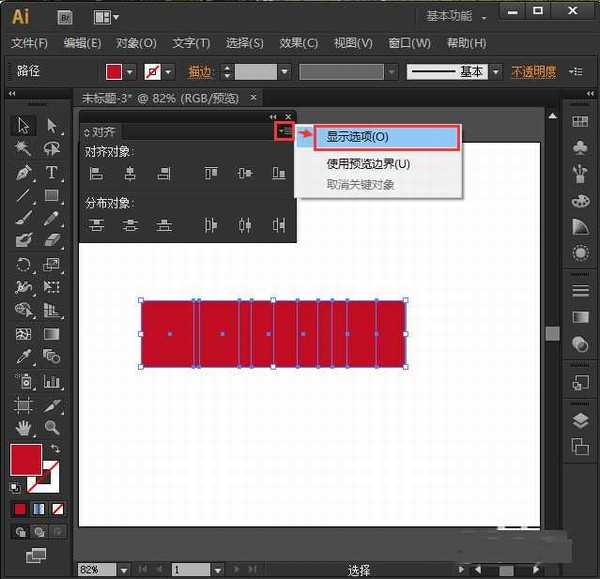
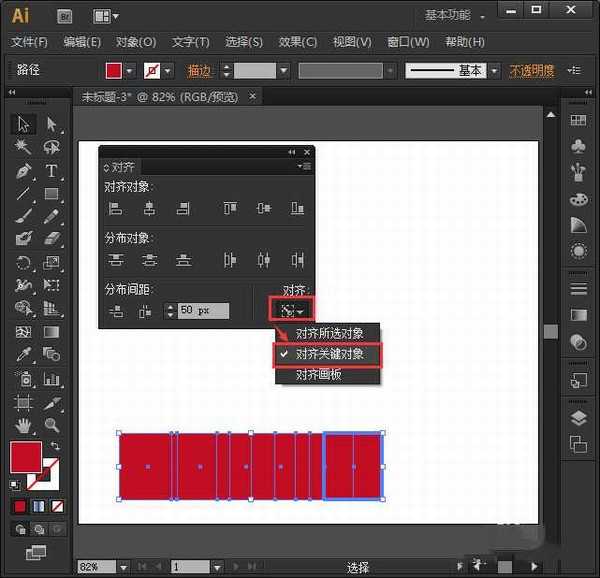
接着,我们点击对齐面板右边的【显示选项】,如图所示。
接下来,点击右下角的按钮选择【对齐关键对象】,如图所示。
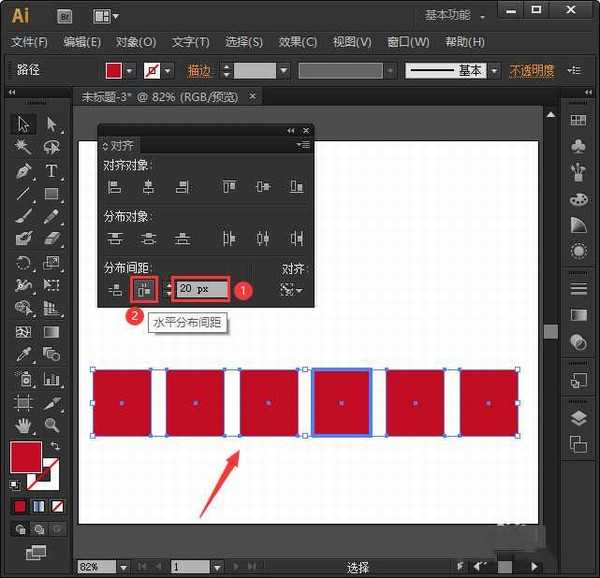
最后,我们把参数调整为【20px】,点击【水平分布间距】,这样每两个图形中的间距都变成相同的大小了,如图所示。
以上便是小编为大家分享的"ai中把多个图形的上下间距调成一样的实例教程"的全部内容,希望能够帮到你,持续发布更多资讯,欢迎大家的关注。
下一篇:ai怎么设计视觉误差矢量效果图? ai三维视觉差图形的画法