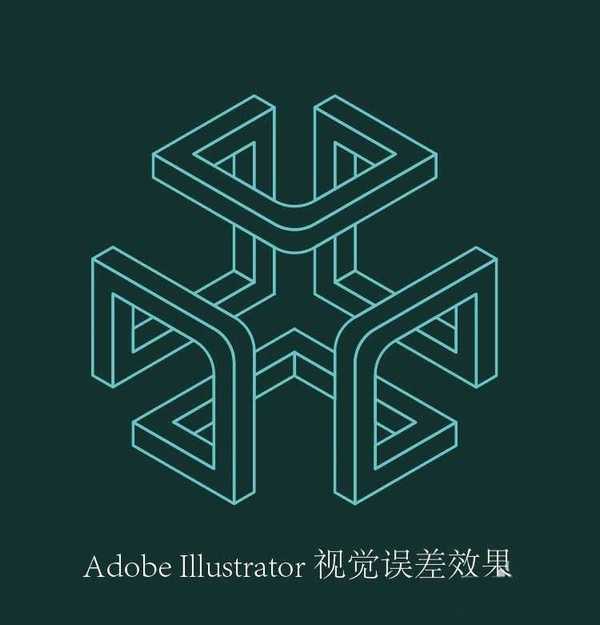
ai怎么设计视觉误差矢量效果图? ai三维视觉差图形的画法
(编辑:jimmy 日期: 2025/12/31 浏览:3 次 )
ai中想要设计一款视觉误差矢量效果图,转换成线条以后,还可以制作成logo使用,该怎么设计呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
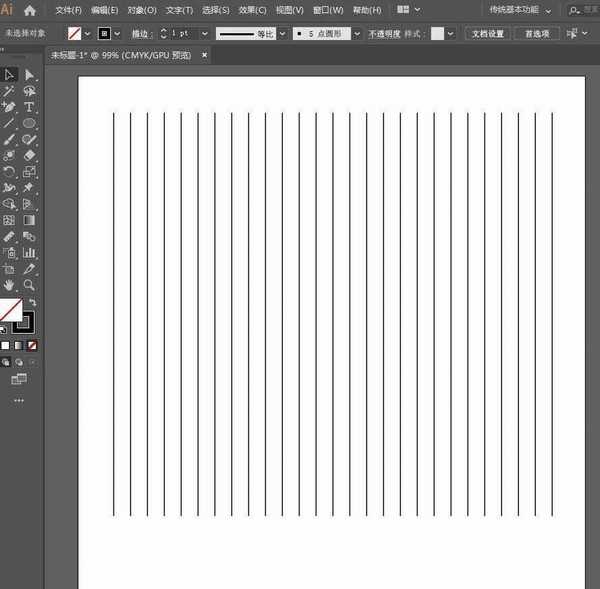
1、画一条垂直线,ALT+SHIFT向右平移复制一份,再按CTRL+D不断复制,打包成组。
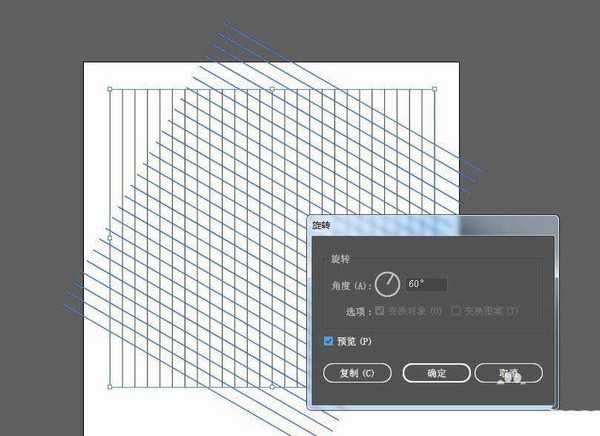
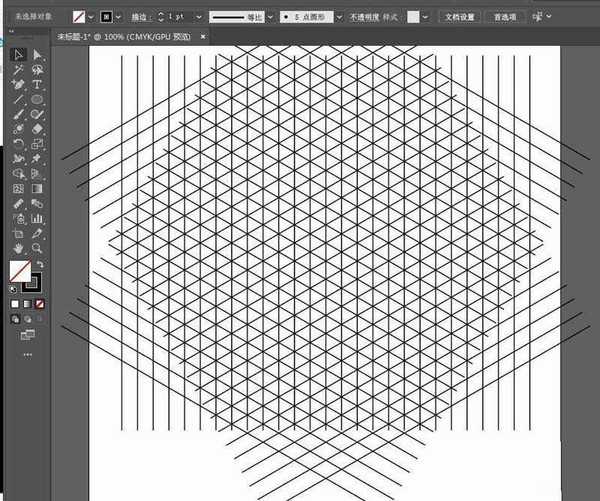
2、将组复制一层,CTRL+F原地粘贴,旋转60度。再复制一层,旋转-60度,组成网格。
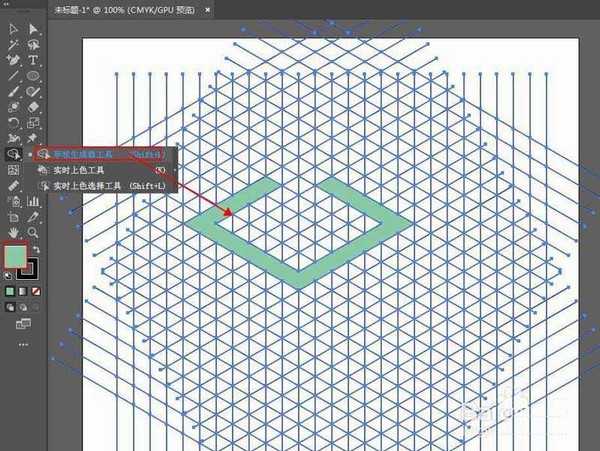
3、用形状生成工具,设置前景色,在网格中合并出形状。
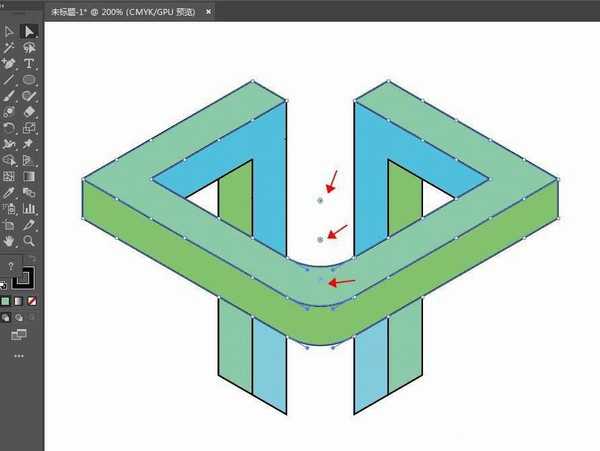
4、将合并好的形状选中,CTRL+X剪切,删除底下的网格。用直接选择工具将下方的直角转圆角,全选打包成组。
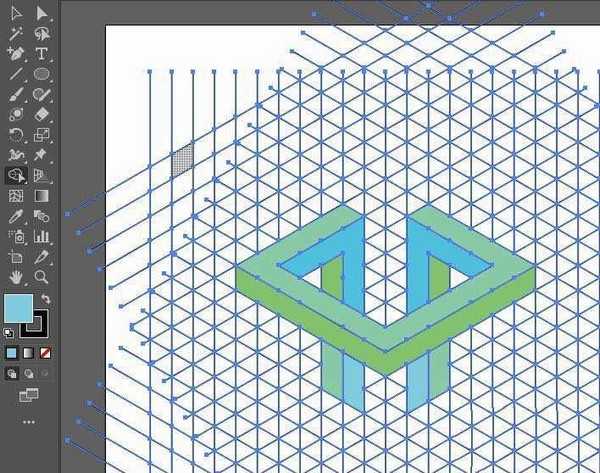
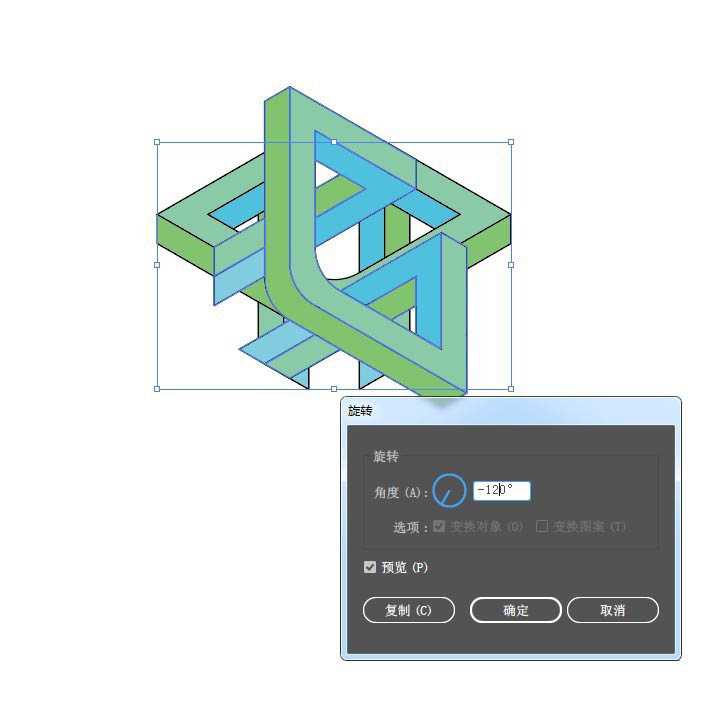
5、将组复制两层,一层旋转120度,一层旋转-120度。如图移动对齐摆放。
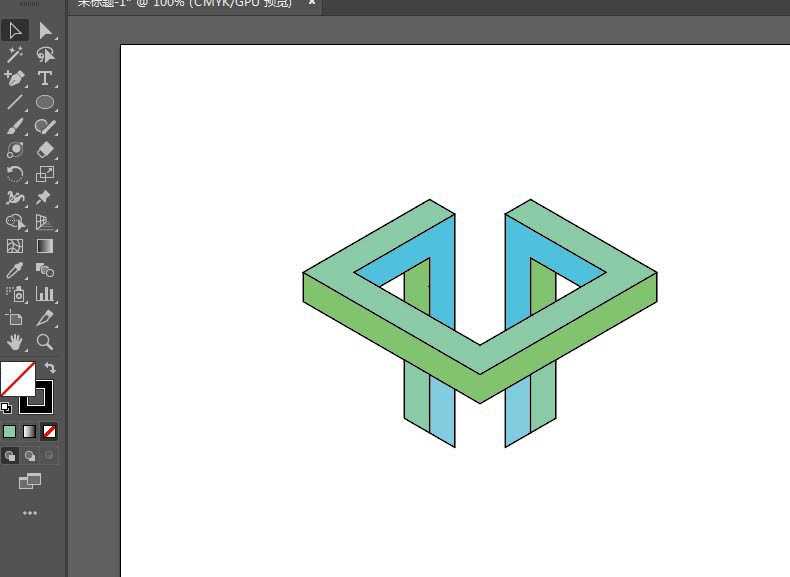
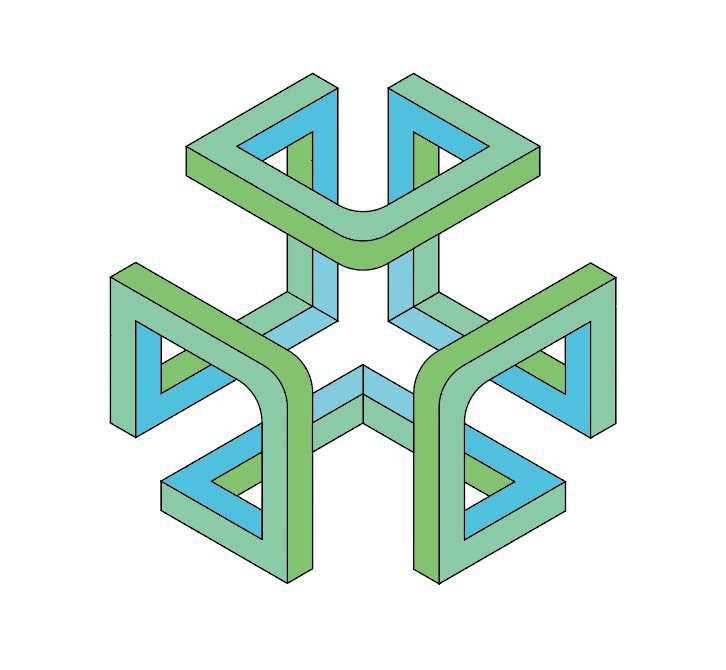
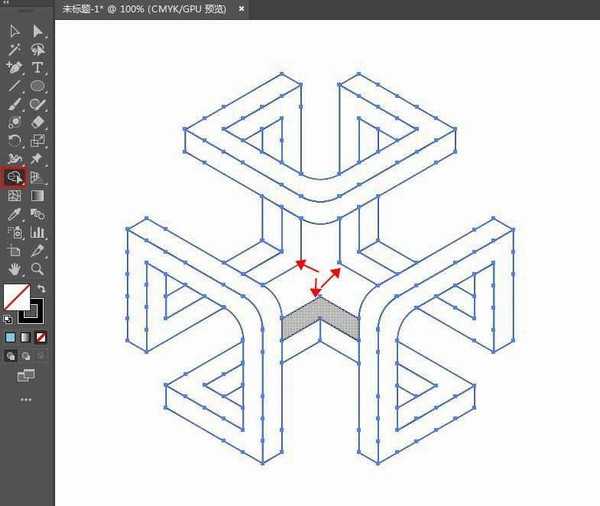
6、取消填充色,只保留描边,用形状生成器工具将内侧的矩形合并。改个描边色,并画个矩形作为背景,就完成了,最终效果如图:
以上就是ai三维视觉差图形的画法,希望大家喜欢,请继续关注。
相关推荐:
ai怎么画摩天轮? ai手绘摩天轮图形的教程
AI不可能的三角体怎么画? 彭罗斯三角的设计方法
ai怎么绘制立体的几何图形背景图? ai简几何图形的绘制方法
下一篇:ai怎么画花鞋垫? ai手绘花鞋垫的技巧