ai怎么手绘动物园插画 ai设计动物园插画教程
(编辑:jimmy 日期: 2025/12/28 浏览:3 次 )
ai怎么设计动物园插画矢量图?在动物园里面可以看到各种各样的动物,今天,小编为大家带来了ai设计动物园插画教程,感兴趣的朋友快来了解一下吧。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
ai设计动物园插画教程
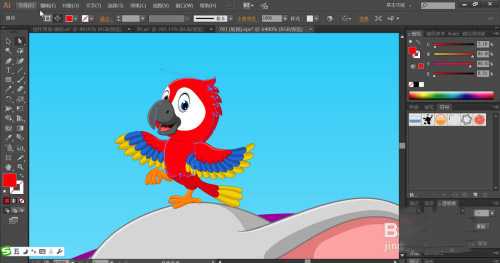
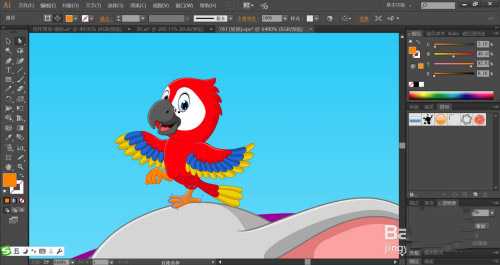
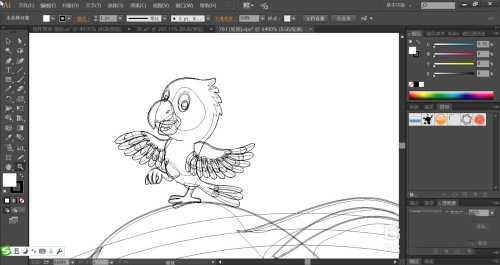
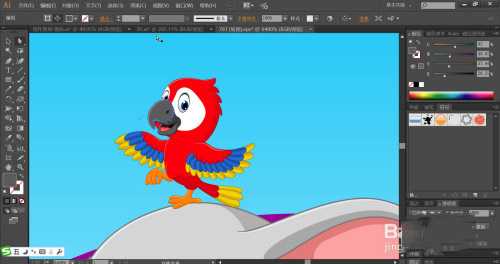
使用钢笔画出张开翅膀的小鸟的形状路径,再用红色与白色分别填充身体的路径,小鸟的双脚使用桔红色填充,大嘴巴使用灰黑色填充。
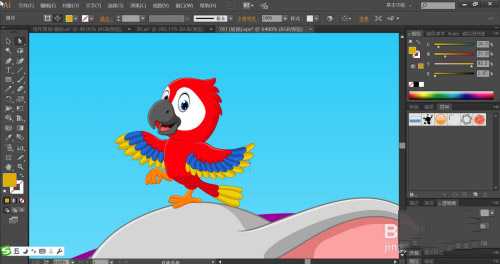
小鸟的翅膀末端使用蓝色与黄色搭配填充,我们用浅蓝与浅黄色加强亮光的效果,小鸟的眼晴使用蓝色与黑色搭配填充并用白色做出高光的效果。
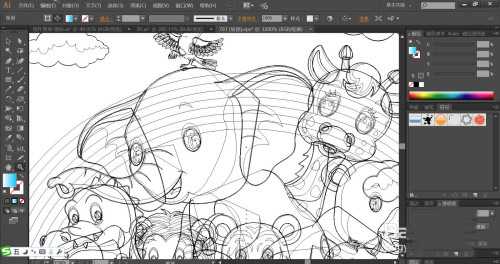
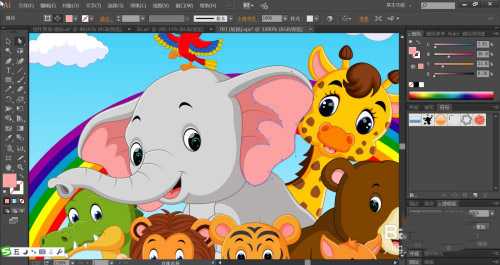
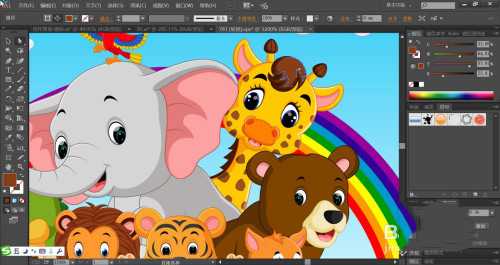
进一步画出大象的表情与身体轮廓的路径,小鹿的表情与身体动作的路径,灰熊的身材细节路径。我们用浅灰色与浅粉色搭配填充大象的脑袋与耳朵的内外细节路径。
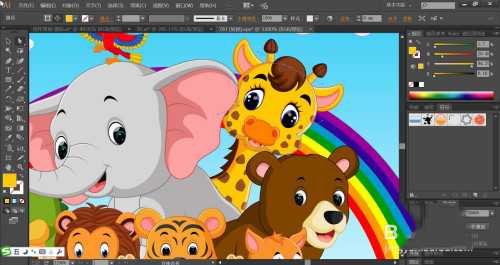
使用橙黄色与红棕色搭配填充小鹿的头部路径,再用桔红色填充小鹿的嘴巴路径。小鹿的眼晴使用黑色与深蓝色搭配填充瞳孔,眼白使用白色填充。
小熊使用红棕色与浅黄色搭配填充头部与嘴巴,在小熊身上通过相似色做出色彩的明暗效果在边缘。小熊的耳朵与嘴巴使用粉红色填充。
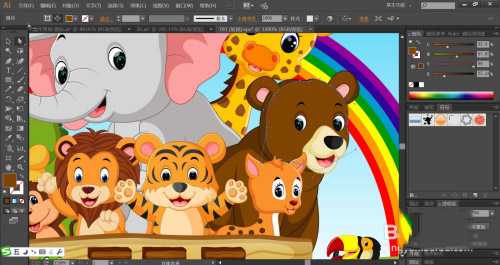
接着,我们继续画出图片下面的招牌与各种小动物的路径线条,再用桔红色与红棕色分别填充狮子、老虎与小鹿,使用绿色与落叶黄搭配填充左侧的大鳄鱼的身体路径。
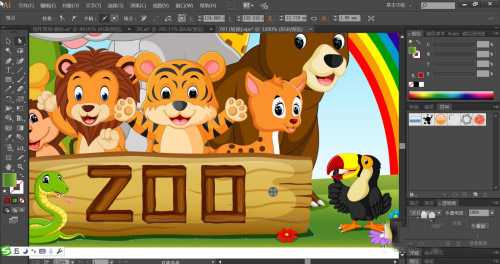
招牌使用明暗不同的茶色填充呈现木材质的效果,中间高光使用滤色模式的黄棕色渐变填充,下方的绿色影子使用正片叠底的绿色渐变填充,小蛇使用绿色与黄色搭配填充,乌鸦使用黑色与浅黄色搭配填充,完成动物园插画设计。
以上便是小编为大家分享的"ai怎么手绘动物园插画 ai设计动物园插画教程"的全部内容,希望能够帮到你,持续发布更多资讯,欢迎大家的关注。
下一篇:ai怎么设计网站建设中插画矢量图 ai绘制网站建设中插画教程