ai怎么设计网站建设中插画矢量图 ai绘制网站建设中插画教程
(编辑:jimmy 日期: 2025/12/26 浏览:3 次 )
ai怎么设计网站建设中插画矢量图?网站作为一个信息的载体需要经常的更新与改版,建设中插画就是使用在这种特殊的情况下,今天,小编为大家带来了ai绘制网站建设中插画教程。感兴趣的朋友快来了解一下吧。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
ai绘制网站建设中插画教程
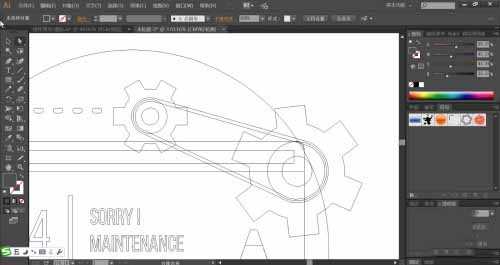
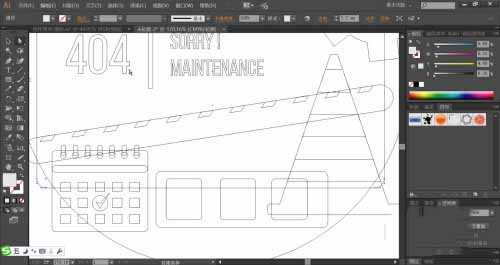
使用钢笔画出大小齿轮在图片的左上侧,再用钢笔画出齿轮之间的纽带的路径。
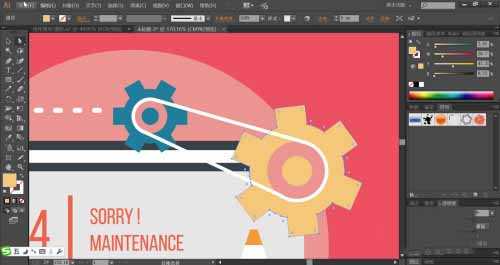
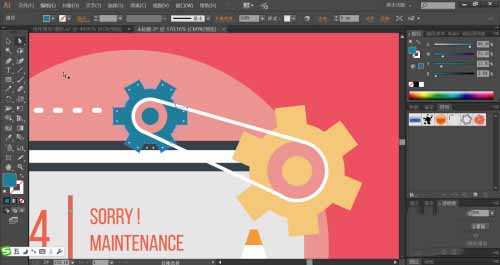
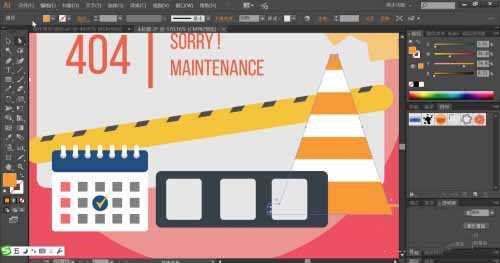
我们用蓝黑色填充左侧齿轮,使用橙黄色填充右侧的齿轮路径,纽带使用白色填充。
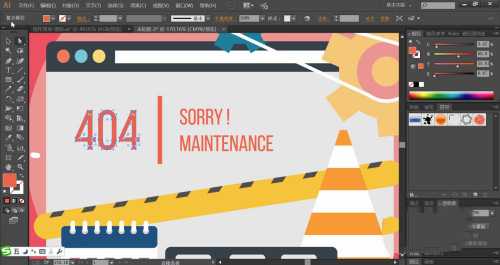
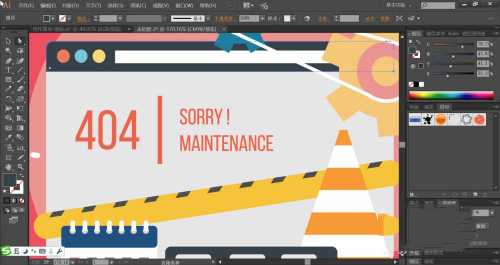
继续使用文字工具打出网页上面的数字与文字的路径,再用钢笔画出网页的搜索栏,使用圆形画出按钮的路径。
我们用蓝黑色与灰白色搭配填充网页的顶端与下方,文字使用海棠红填充。
搜索栏左侧的圆形按钮使用红蓝黄三色填充,下方的封锁线使用蓝黑色与橙色搭配填充。
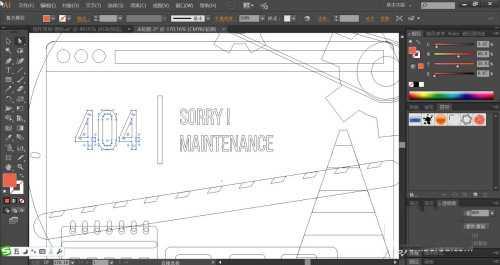
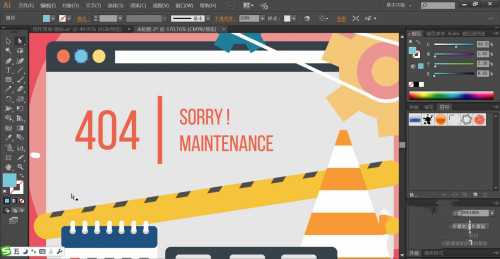
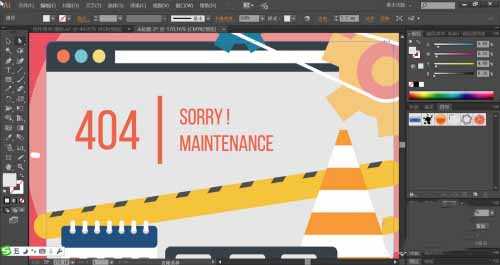
继续用钢笔画出日历本、胶片、三角锥等元素的路径,使用矩形画出日历本上的日期小格子,使用文字工具打出文字。
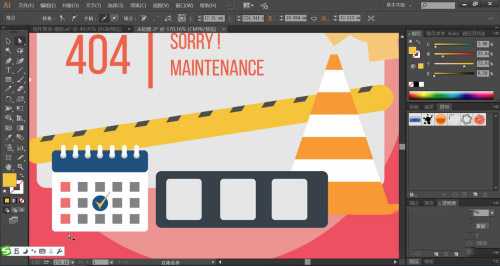
我们用蓝黑色与灰白色搭配填充日历本,再用相同的色彩填充胶片路径,三角锥使用橙红色与白色搭配填充。背景使用明暗海棠红填充,文字使用白色填充,完成建设中插画设计。
以上便是小编为大家分享的"ai怎么设计网站建设中插画矢量图 ai绘制网站建设中插画教程"的全部内容,希望能够帮到你,持续发布更多资讯,欢迎大家的关注。
下一篇:ai怎么用钢笔抠图? ai用钢笔工具勾勒图案抠图的教程