javascript 逆向破解破解Debugger
(编辑:jimmy 日期: 2026/1/23 浏览:3 次 )
某日发现一个好看的视频网站,想爬取网页小的视频存在自己的盘盘里面,复制链接到电脑的EDGE 浏览器打开后网页直接提示请在微信客户端打开,
第一步 模拟微信客户端
EDGE 浏览器 ctrl+shift+p 输入命令 禁用 javascript ,在网页自带的js代码中,发现关键代码
[JavaScript] 纯文本查看 复制代码
发现该代码只要user-agent中存在MicroMessenger,及视为在微信客户端中运行的。
这一步比较简单,直接在EDGE的开发者工具中修改默认的user-agent

以为此时可以直接debugger获取视频真实的地址了,没想到自己想多了。
第二步 判断浏览器运行环境
浏览器模拟完user-agent 之后,网页依然跳转到qq.com,继续分析发现关键代码。
[JavaScript] 纯文本查看 复制代码
发现关键判断 if (system.win || system.mac) {window.location.; ……,在判断前下断点,直接控制台运行 system.win=false, 跳过该判断继续往下走,这时候总该可以了吧。
第三步 进入无限debugger,找到关键代码价格请求躲避过去

ctrl+shift+F 全局搜索 debugger , 仅仅发现一处,嘿嘿有希望了。

[JavaScript] 纯文本查看 复制代码
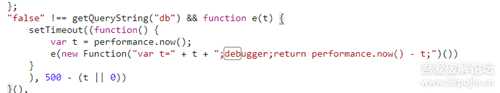
正如代码所属,首先判断 getQueryString("db") 的值如果 不等于 false 且 后续通过 时间判断的值存在差值进入无限debugger(因为&&的存在只要有一个条件不满足,就不会进入)。顺腾摸瓜找到 getQueryString()函数。
时间判断的值存在差值进入无限debugger(因为&&的存在只要有一个条件不满足,就不会进入)。顺腾摸瓜找到 getQueryString()函数。

[JavaScript] 纯文本查看 复制代码
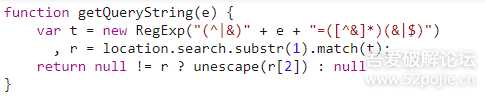
此处e的值等于db,通过正则表达式获取 location.search.substr(1)中以&开头,以db=为值,以&结尾的内容"(^|&)" + e + "=([^&]*)(&|$)"。
location.search实际上就是我们提交的url中以?分割后的查询语句,那么苦尽甘来,我们直接在查询语句中 增加一个 &db=false&后直接不触发debugger就好了。
到此这个网页的无限debugger,已经破解完了,我们可以一步步的调试到出现真正的视频url出现了。
后记: 分析到后来才发现,真正的视频url其实根本不需要,请求上述js代码,可以直接请求

 ,有时间再给大家分享,python部分的获取和批量爬取。
,有时间再给大家分享,python部分的获取和批量爬取。
第一步 模拟微信客户端
EDGE 浏览器 ctrl+shift+p 输入命令 禁用 javascript ,在网页自带的js代码中,发现关键代码
[JavaScript] 纯文本查看 复制代码
f(navigator.userAgent.match(/(MicroMessenger)/i))
发现该代码只要user-agent中存在MicroMessenger,及视为在微信客户端中运行的。
这一步比较简单,直接在EDGE的开发者工具中修改默认的user-agent
修改默认user-agent

以为此时可以直接debugger获取视频真实的地址了,没想到自己想多了。
第二步 判断浏览器运行环境
浏览器模拟完user-agent 之后,网页依然跳转到qq.com,继续分析发现关键代码。
[JavaScript] 纯文本查看 复制代码
<script> var ggym; ggym = window.location.href; function zp() { var a = document.createElement('a'); a.setAttribute('rel', 'noreferrer'); a.setAttribute('id', 'm_noreferrer'); a.setAttribute('href', ggym); document.body.appendChild(a); document.getElementById('m_noreferrer').click(); document.body.removeChild(a); } history.pushState(history.length + 1, "message", location.href.split('#')[0] + "#" + new Date().getTime()) if (navigator.userAgent.indexOf('Android') != -1) { if (typeof (tbsJs) != "undefined") { tbsJs.onReady('{useCachedApi : "true"}', function (e) {}) window.onhashchange = function () { zp() //window.location.href =ggym; }; } else { var pop = 0; window.onhashchange = function (event) { pop++ if (pop >= 6) { zp() } else { history.go(1) } }; history.go(-1); } } else { window.onhashchange = function () { zp() }; } var system = { win: false, mac: false, xll: false }; var p = navigator.platform; system.win = p.indexOf("Win") == 0; system.mac = p.indexOf("Mac") == 0; system.x11 = (p == "X11") || (p.indexOf("Linux") == 0); if (system.win || system.mac) { window.location.; } else { //window.location.; }</script>
发现关键判断 if (system.win || system.mac) {window.location.; ……,在判断前下断点,直接控制台运行 system.win=false, 跳过该判断继续往下走,这时候总该可以了吧。
第三步 进入无限debugger,找到关键代码价格请求躲避过去
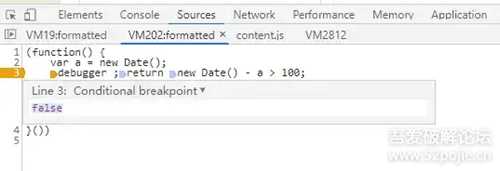
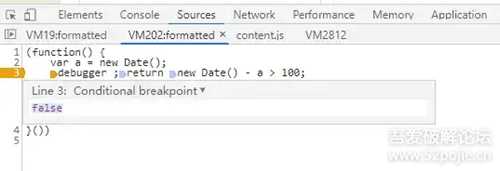
无限debugger

ctrl+shift+F 全局搜索 debugger , 仅仅发现一处,嘿嘿有希望了。
进入无限debugger的判断

[JavaScript] 纯文本查看 复制代码
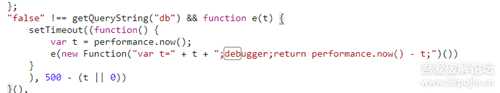
"false" !== getQueryString("db") && function e(t) { setTimeout((function() { var t = performance.now(); e(new Function("var t=" + t + ";debugger;return performance.now() - t;")()) } ), 500 - (t || 0)) }
正如代码所属,首先判断 getQueryString("db") 的值如果 不等于 false 且 后续通过
 时间判断的值存在差值进入无限debugger(因为&&的存在只要有一个条件不满足,就不会进入)。顺腾摸瓜找到 getQueryString()函数。
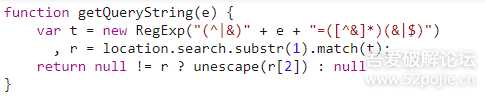
时间判断的值存在差值进入无限debugger(因为&&的存在只要有一个条件不满足,就不会进入)。顺腾摸瓜找到 getQueryString()函数。关键函数

[JavaScript] 纯文本查看 复制代码
function getQueryString(e) { var t = new RegExp("(^|&)" + e + "=([^&]*)(&|$)") , r = location.search.substr(1).match(t); return null != r ? unescape(r[2]) : null}
此处e的值等于db,通过正则表达式获取 location.search.substr(1)中以&开头,以db=为值,以&结尾的内容"(^|&)" + e + "=([^&]*)(&|$)"。
location.search实际上就是我们提交的url中以?分割后的查询语句,那么苦尽甘来,我们直接在查询语句中 增加一个 &db=false&后直接不触发debugger就好了。
到此这个网页的无限debugger,已经破解完了,我们可以一步步的调试到出现真正的视频url出现了。
后记: 分析到后来才发现,真正的视频url其实根本不需要,请求上述js代码,可以直接请求


 ,有时间再给大家分享,python部分的获取和批量爬取。
,有时间再给大家分享,python部分的获取和批量爬取。下一篇:水印大作战