Photoshop设计制作出花瓣上滚动的水珠效果教程
(编辑:jimmy 日期: 2026/1/11 浏览:3 次 )
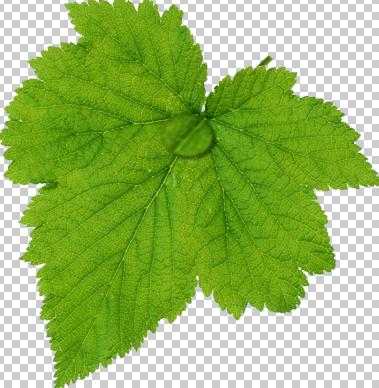
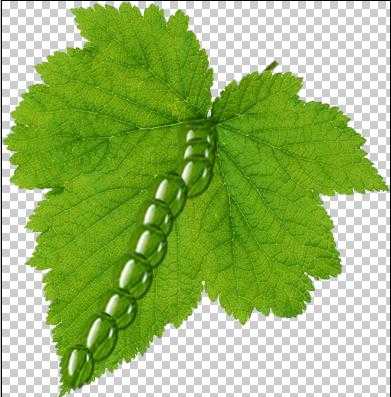
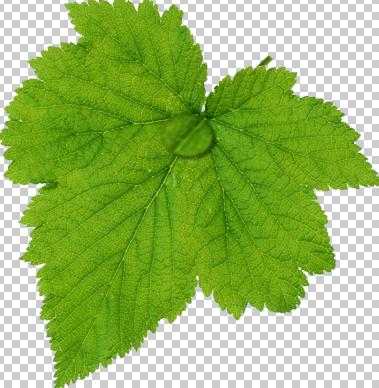
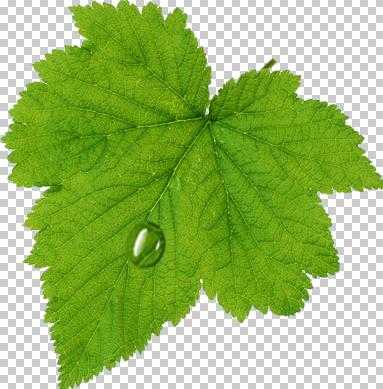
经常在网上看到许多漂亮的动态花草图片,上面常常会有闪闪发亮的水珠,或者水珠滴滴滑落的动态效果。我也一直在找关于水珠的素材,目前只发现透明flash有水珠的素材。可是我把透明水珠的flash转换为GIF图片时,背景却成了白色的了。因为水珠是透明的,所以我也没办法抠下来。其实我也知道PS可以做出来的,可是一直没有去学。今天下午在网上找了一些教程,学会了怎么做水珠,然后我试着做出了几张动态的水珠效果图片来,感觉还算不错。大家在做图片,或模板时加上动态效果的水珠,一定会很漂亮。下面是我的制作过程:

















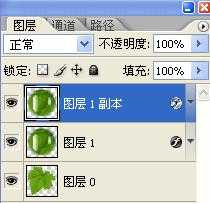
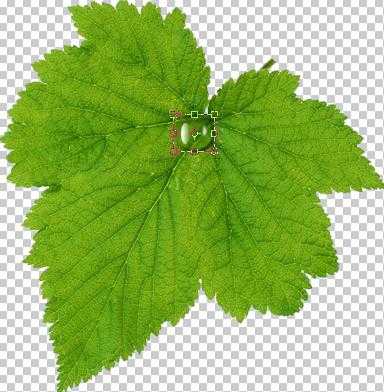
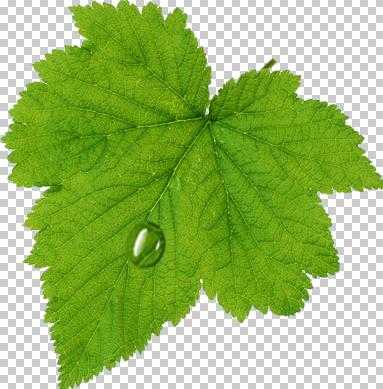
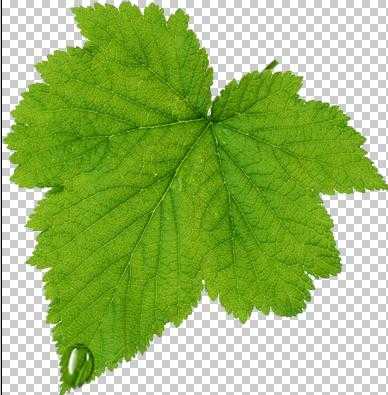
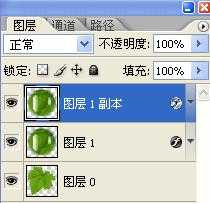
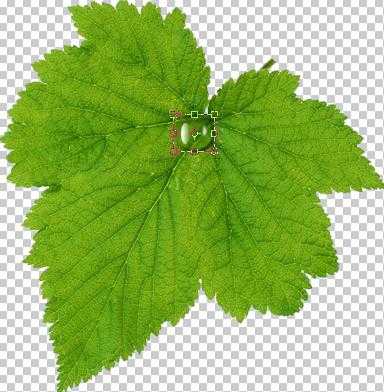
首先在水珠图层上右击复制出一层来,利用编辑---自由变换工具,将水珠向下推动,也可用编辑---变换工具里的扭曲与变形,改变水珠的形状及大小,(要记住一点,每推动一次就要复制一次图层):






























首先在水珠图层上右击复制出一层来,利用编辑---自由变换工具,将水珠向下推动,也可用编辑---变换工具里的扭曲与变形,改变水珠的形状及大小,(要记住一点,每推动一次就要复制一次图层):













下一篇:photoshop设计制作可爱的蓝色卡通猫头鹰